コンセプト
一コマに一つの固定カメラ、ということかもしれないな。 シンプルに考えて。 |
返信 |
モーション漫画 コンセプト | |
そして、カメラに時間を持たせて、カメラでシーケンスする。 カメラを取り換えることで場面チェンジ。 さらに、カメラにプロジェクターの機能もあってカメラ方向から向こうに映し出す。
つまり、漫画にカメラを入れてカメラの意識を強く持ち、カメラを軸に漫画を再構築する。 (カメラ=プロジェクター。オブジェクトに色をつけるのではなくカメラ方向から投影する)
一言で言えば、「インテリジェントカメラを漫画に導入する」。
最近考えたコンセプト |
返信 |
コンセプト アイデア | |
● 「一日」 を作る。
● インタラクションを考えるとき、その直前の 「間合い」 をイメージする。
● ベージュにすると対象は弱意識化する。 (無意識的なものになる、非個性化)
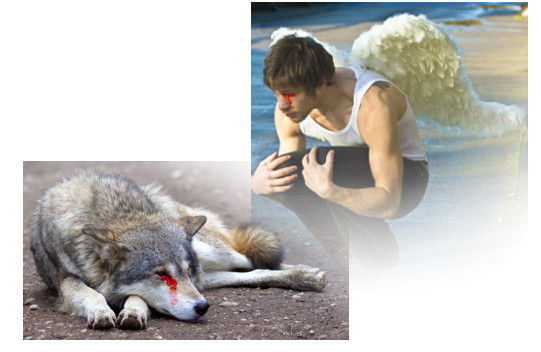
ダークファンタジー感覚 |
返信 |
ダークファンタジー コンセプト | |

人と動物とを関連づけることで、「人が死ぬ直前 動物に転生して魂はつながった」 みたいな意味あいになる。
これもダークファンタジー。
逆に 動物が死んで 天使(人型の)になり そのあと人になる、というのもある。

この辺を あの暗ーい色調でまとめる。
http://x3ru9x.sa.yona.la/4229 |
返信 |
コンセプト | |
国土強靭化計画 擬人化(擬獣化)..
ムキムキたん ムキムキィーー
最強建築獣 ガルルルルゥゥ
まだ 誰もやっていない。 今がチャンス。
"国土強靭化計画擬人化" はsayonala の人が一番最初に言い出した。
これ一応クレジット。 (検索にも出てこないので)
コンセプトの使用、シェアは自由。
"国土強靭化計画ゆるキャラ" もあります。 これは反面教師的なキャラ。 "ゆるいと倒れます" みたいなキャラ。
エイプリルフールじゃないです。 国土強靭化計画は内需拡大です。
要するにコンテンツ作りとは コース作り |
返信 |
図鑑イラスト コンセプト | |
技術に関するコンテンツであるなら、工場見学コースとして その中で工作機械や部品 デバイスを取り上げていけばいい。
コースのタイプは2つだろう。
1、 物が出来上がっていくプロセスをコースとする
2、 工場長の見回りチェックポイント順をコースとする
2 の場合 マップが絡んでくる。 絵として表に出なくてもマップ上を動いている。
もちろん 自然観察コースにもマップが絡む。
自然観察コースをたどっていけば料理が出来上がってくる、でもいい。 (これは上の1の要領)
~~
自然観察コース作りの要領をいろんなものに当てはめてみる。
コースウェアー |
返信 |
図鑑イラスト コンセプト | |
何か資格を取るための勉強コースでは 気が重い。
そのコースが自然観察コースとなり、絵が図鑑イラストとなると 「どんなんか見てみよかぁ」 と食指が動く。
イメージしているのはそうゆうもの。
~~
図鑑はどうゆうふうに使われているのか?
たぶん ニュースのあとに それに絡んで使われている。
たとえば、"パンダの赤ちゃんが数か月後に死んだ"、のニュースがあって、パンダについて調べてみようか、となっている。
この場合の図鑑は検索型図鑑。
検索型図鑑のようなサイトを作るとなると 網羅性が必要。 そこまでのものは一人じゃちょっとできない。
だから、重点を置いて練る必要のあるのは "コース"。
飛行機がこうだとおかしい |
返信 |
画像 軌道世界 コンセプト 物語のからくり | |

頭の中には飛行機の姿勢や飛んでいく軌道がすでにある。
すばしっこく動いたりもしないから、ある程度 先が読める。 ある程度 先が読める という時点において レール(軌道)は固まる。
レールが固まったなら 前にも後ろにもスルスルと軽く動ける。
一旦ここまでもってきたところで、何時間(何日)前はどうであったのかを振り返る。(過去にもどる)
レールは固まってスルスル動けるようになっているから 戻ろうと思えば迷うことなくすぐ今に戻れる。
戻ってきたとき慣性が付いているから少し未来に進む。 このとき発火地点は過去。
お話の上では過去が発火地点。 なんだけど、状況設定の出発点は レール(軌道)をひくところ。
レールは飛行機自体が持っているから レールを意識できるよう表に持ってくればいい。
往復したことで一つの道が開拓される。 で、その道は何の道なのか。
自己研鑚の道なのか、気づきの道なのか、宝さがしの道なのか。 人生の伴侶を見つける道なのか。 鎮魂と希望を見出す道なのか。 食(料理)の道なのか。 テクノロジーの道なのか。
ブログを書く。 ときどき外からブログを眺める。 姿勢を保っているものを見つけて レールを探す。 道を開拓し新陳代謝を促す。 死なせない 生かす。

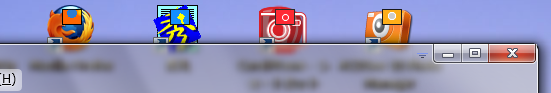
win7 のタイトルバーすりガラス透過を生かす |
返信 |
tips アイコンコンセプト | |


小さい四角形を デスクトップアイコンの上に置き(常に最前面状態)、これクリックでその位置のアプリが手前にくるようにすれば アクティブ化の操作がイメージ的にストレートになる。 (一つのアイコン位置で起動と手前化)
(これができるのは一番上の並びだけだけど。数はそれで十分)
win7のタイトルバーがすりガラス透過なところを生かせる。 VBで作れますねーこれは。
win7ではウインドウを手前にする操作がまどろっこしい。 そこをストレートにする一つのアイデアです。
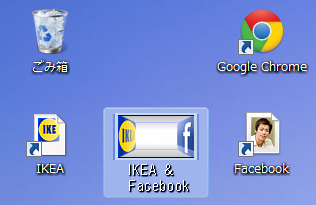
アイコン内 つながり空間 |
返信 |
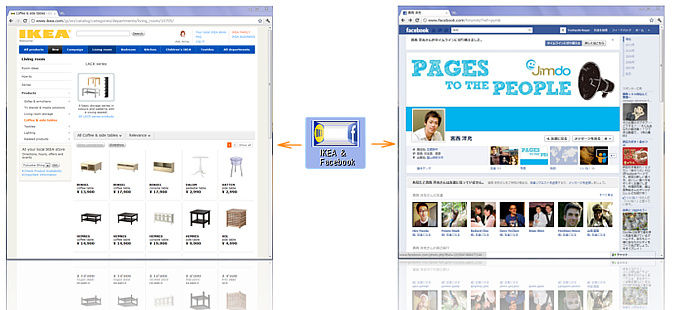
アイコンコンセプト | |

つながり空間アイコン (上)
● アイコンの中に3つクリッカマブルエリアがある。 facebookクリックでとなりのアイコンが次の人に代わる(とか)。
● アイコン内真ん中の空間にいろいろ現れる。

アイコン内中央に現れたアイテム クリックで 2つのページが同時に変わる。 (上)
つながりからのブラウジング。

アイコン(実物大)
↑ アイコンデザインはこのままにして、これをVBで作ってもいい。 IEとクロームを並べて同時にブラウズしていくのだったらできる。
一つのアイデアです。
軌道を回るという関係付け方もある |
返信 |
気づき ブレスト キュレーション オービタルサークルコンセプト | |
キュレーションは文脈を作るがゆえ ラインに並べてしまう。
それとは違う関係付け方に 対象の周辺に軌道を見つけ そこを周回するという関係付け方もある。
地球画像を見ていてふと気づいた。
たとえば 弾さんを中心に据え、その周囲はPerlコミュニティー、そしてPerlコミュニティーの外周をコミュに付かず離れず回る、という弾さんとの関係付け方もある。 つなげ方としては弱いが、広がりは大きい。
キュレーションで集中して何かを追いかけるとストーカーっぽい。 周回軌道をまわるとストーカーじゃない。
オービタルサークルコンセプト とでも名付けておこう。
あ、そうそう "スイングバイ" という手もあるな。 引力と軌道を利用して自分を加速させ、また別の軌道に移る、という手。 んー、発想空間やねー。
オービタルサークルコンセプトで発想空間を広くとっておいて、そこで線的なキュレーション作業をする。 それがいいかもしれない。 その方が自由な感じがする。
コンテンツコア or コミュニティーコア から第一の軌道、第二の軌道、そして第三の軌道、そんな感じ..
きれいな円じゃなくてもいい、ひょろひょろとくねっていてもいい。
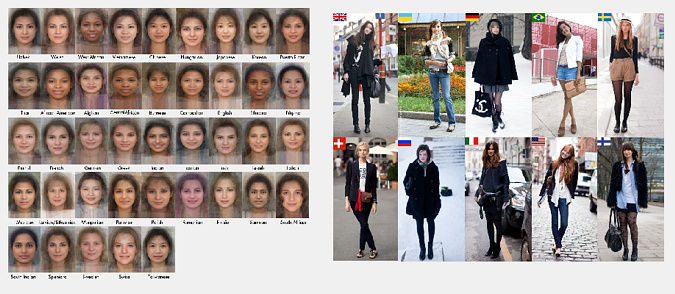
各国女性の顔、各国女性のファッション |
返信 |
メモ ブレスト キュレーション アイコンコンセプト お題 | |

これ2つ、どう結びつけられるか...
どっちから入れば 面白くなるか。
後ろ姿から入って、正面全身、それから顔、で 落ち。 それじぁ普通。
さて、どうキュレーションする ? 押しどころ、立てどころ、落としどころ、なにをどう役づけるか..
材料として画像をどう作り直せばいい..
左の顔はアイコンにできる。 右の全身は縦長だから全体のアイコン化はムリ、しかし部分ならアイコン化できる。
国旗アイコンあたりもキャッチーで使えそう。
顔は平均値、服は個性、国柄も個性、平均と個性との関わり(の中で何が立つのか)、そのへんのところも。
(一つのお題として一旦保留)
食指が動くお題を作るのも一つのコンテンツ化だな..
寝 から 立ち |
返信 |
立つの表現 アイコンコンセプト | |

アイコンの 寝 と 立ち。
テキストとして書けば → 音声化される。 テキストが表示ストリームとして流れ、そこから音が立ち上がる。
たった2個のアイコンでも、役をもたせて関連づければ からくりづく。
寝アイコン表示、立ちアイコン表示、テキスト、音声、それぞれわりふりながら役を持たせる。 寝る役、立つ役。
役は目には見えない、働きと働きの関係の中で分かってくるもの。
ちょっとしたアイコン世界への入り口になるかな..。
2つのアイコンをつないでみるとその関連性から最小の文脈ができた。 これもキュレーション、最小単位のキュレーション。
小さく小さくすることで原理が分かってきましたねー。
働きの絡み様 と 役づけ、このへんがポイント。
● アイコン
Re: 僕は無印良人です。
ブランドアイコンを付けられた無印良人は アイコンマンとなる |
返信 |
Reply アイコンコンセプト | |
ここにおいて、アイコンマン登場 ついに現れたか アイコンマン !!
-- おまえの正体を知っているぞ、アイコンマン
-- 言うんじゃない !! それを言うんじゃない !!
-- おまえの正体はな、無...
-- えーー い シャラップ !! きさまを悪人として有名にし、悪の印を張り付けてやる !!
Re: オンデマンド と リコメンド
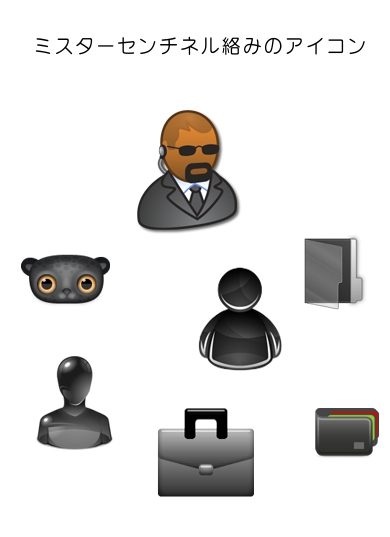
インタラクションにおいて軸となる機能、センチネル |
返信 |
Reply 自己レス アイコンコンセプト | |
オンデマンド と リコメンド はセンチネルをどこに置いているのかを見た方が分かりやすい。
お客 と サービス提供者 の間で考えるなら、
● オンデマンドは、お客と紐づいたセンチネルをサービス提供者側に置いている。 (見張っているのはお客)
センチネルとサービス提供者の距離はごく近い。 サービス提供者のテリトリー内。 お客との距離は遠い。
and センチネルを置いたのはお客。
(俺をよく見とけよ、用のないときはスルーするけど必要なときは呼び出すからな、みたいな)
● リコメンドは、サービス提供者と紐づいたセンチネルをお客側に置いている。 (これも見張っているのはお客)
センチネルとサービス提供者の距離は離れている。 リモート状態。 お客との距離は近い。
and センチネルを置いたのはサービス提供者。
(少しお客様をモニターさせていただいてよろしいでしょうか、おそばに居させてください、みたいな)
センチネル(見張り番)なしには オンデマンドもリコメンドも機能しない。
ここにおいて センチネルアイコンが登場する。