flash
Flashが下火になったかと思いきや、「swf2js」で生き返ってる。 |
返信 |
flash | |
バックトゥーザ フラッシュ !!
● Qiitaのコメント欄より
Q: どこかサーバーと通信して変換してるとかですか?
A: はい!swfのバイナリをJSで分解してcanvasに置き換えてます!
JavaScript製FlashPlayer「swf2js」swfをその ままHTML5に変換。 |
返信 |
flash ノベルゲーム | |
https://qiita.com/ienaga/items/c9f04d6cd9874d4ec1a7
ノベルゲームはFlashで作ればええやん。 立ち絵をオブジェクト化して、クリッカマブルにするのも簡単だ。
あと、エンチャントJS のシンプルな考え方も参考になる。
● エンチャントJS 参考ページ
https://qiita.com/mitsuru793/items/f382e776b6c8fe961b39
https://qiita.com/ij_spitz/items/8c27ecc68b0bac9e8574#%E6%A6%82%E8%A6%81
Flash Html5 変換 (グーグル変換ページ) 1Mまで |
返信 |
flash ハイパーカード ライブコード html5 | |
>> SwiffyがサポートするのはSWF8レベルとAS2.0のしかもサブセットか・・・純粋にアニメーションだけ変換すると考えた方が良さそうだね。 <<
https://developers.google.com/swiffy/convert/upload
(サブセットとは : UI部分のプログラムとか限定された部分一塊)
● flash Lite 1.1 の変換なら Blade (変換てきるページ) - http://blade.siliconstudio.co.jp/trial.php
ピンを挿す |
返信 |
flash googleマップメーカー | |
男をクリック。
まずは WIP。
● 背景 人物を切り替え 順送りしながら ピンを挿し進んでいく。
● マップを誰かが見ていて 見ている人とピン挿し男が会話する。
● 立てるキャラクターはピン挿し男(女)(いろいろな職業 & 事情ありの)
● 赤いピン挿しステッキの中には精度のいいGPSと通信機
すりガラス効果 & UI |
返信 |
flash作り資料01 | |
ぼやけ や はっきり、物の大きさで奥行きを感じさせる。
いい感じのぼやけ画像を作るのが以外と難しい。
構造由来の役割の 時系列上への再配置 |
返信 |
サッカー ゲーム flash作り資料01 | |
おとり 決め アシスト は、チームの構造由来の役割。(ピッチ上の)
試合前、おとり役になるであろう選手が話題になる。
試合で決めたのは話題になった選手ではない やはりと言われるあの選手。 (試合前の話題は実はフェイク)
試合後、アシストした選手がインタビューに応じて試合を振り返る。 (アシストからの視点。視点の転換) (往々にしてキャプテン。そしてキャプテンによる次の試合への言及)
予定(予測) 現在(そのとき) 結果(痕跡)+ちょい予告(次への暗示)
構造由来の役割が時系列上に再配置される(する)。
追記 :
この中に "イシューの目" を持ち込む。 (イシューの目を持たせるべきはセンチネル(見張り番)。 「イシューの目を働かせる」 はセンチネルの一つの役割)
● イシューとは :
「イシュー」とは、「2つ以上の集団の間で決着のついていない問題」と、「根本に関わる白黒がはっきりしていない問題」の両方を満たすもの。 問題に対してその場で「何を考え、何を論じるべきか」を示すこと &アンド 「そこからどこへ行こうとしているのか」を示すこと。(いわゆる 肝) (根拠を示せ と同じ感じで、イシューを示せ)
間違えがちだが、「いま、このちょっとした局面でケリをつけるべき問題=イシュー」ではない。
- イシューを見極める -
問題はまず「解く」ものと考えがちだが、まずすべきは本当に解くべき問題、すなわちイシューを「見極める」ことだ。
「これは何に答えを出すためのものか」というイシューを明確にしてから問題に取り組まなければ目的意識がブレて多くの無駄が発生する。 (参照元 )
)
試合の前後を含めたこれを一つのコンテンツ("イベント" "エピソード" "アクティビティー" と言い換えてもいい) として何個も連ねていくとキュレーション。
キュレーションの中に 構造への言及、イシューへの言及、があるとキュレーションの中身がよくなる。
+プラス、"イベント" "エピソード" "アクティビティー" は、時系列上の出来事の立ちあがりだから、これらの中のそこかしこに 『立つ感覚』 『立つの表現』 を生かす。
構造体 とか 構造化 |
返信 |
気づき 雑感 flash作り資料01 | |
構造化されたフレームの中を 構造に沿うように辿れば(進めば) それだけで文脈は生まれる。 辿(たど)っているとき自分が触れている部分(構造の) はアクティブな状態といえる。
これにプラスして、カスケード起動するものや 見張り番(センチネル) を盛り込めば その構造体はビンビンしてきて生きているように感じられてくる。 (動的変化が起こるようにする、構造&自分に。(見ようによっては自分も構造体))
また、構造化はフォルダー階層のような入れ子状のものだけじゃない。 フォルダの中に磁石のような引力をもつようなものを入れて箱の外殻を半透明にし素通りできる(ちょい抵抗ありで) ようにしたなら別な構造が形成されてくる。
"カスケード起動" "見張り番(センチネル)" "アクティブ化状態時のその時点の名前(構造の部分と自分の)" and "アクティブなところが移っていくというのとカスケード起動は違う" このへん今日の気づき。
中飼 陣 2 |
返信 |
ドローイング flash作り資料01 | |


flash の代わりに Director を使ってみた。 Director の方が速くできそう。
なんか作りやすい。
しっかし、急がねば。
中飼 陣は、おだやかな性格の博士というタイプじゃないです。
性格の奥に激しいところがあって、腹に一物ある人物です。
(再読み込みすると表示されます。 IE、クローム、Firefoxで表示を確認。 Firefoxでスクロールさせるとちょと変、スクロールを戻すとなおる)
http://x3ru9x.sa.yona.la/2302 |
返信 |
flash作り資料01 | |
エントリーに人体解剖図が入ると ページがインテリジェントなページに見えてくる。 不思議だ。
そういえば、攻殻機動隊にもそんなシーンがあった。 一つの手やね。
これと建築とを合わせると インテリジェントな感じがさらに増す。 この手でいこう。
人体解剖図 と 建築 の組み合わせはgood。 (これぞ キュレーション)
これが向かう先は、インテリジェントなシーン or イメージ。 (よし、文脈づいた)
ドローイング |
返信 |
ドローイング flash作り資料01 | |

弾さんにも ちょろっと登場してもらおう。
バータスAR クラウドサーバー構築、あたりで。
名前は少し変えて、小飼屋 団。
(作業はつづく..)
日本庭園の打ち込みも少しした。 日曜にしては作業量が少ない。 これじゃいかん。 がんばらねば。
庭石 |
返信 |
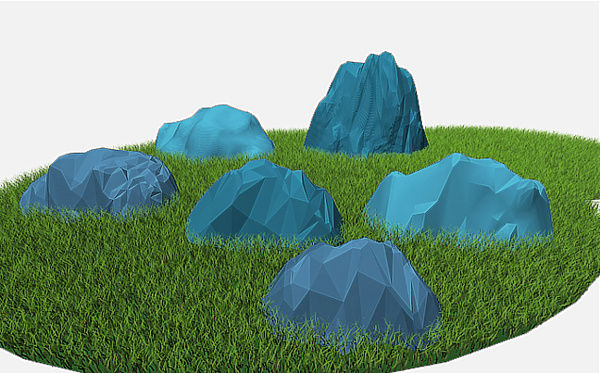
flash作り資料01 | |

庭石をいくつかモデリングし、草を付け加えた。
庭に好まれる石には それなりの形がある。
作業は続く...
バータスAR 設計者 中飼 陣 |
返信 |
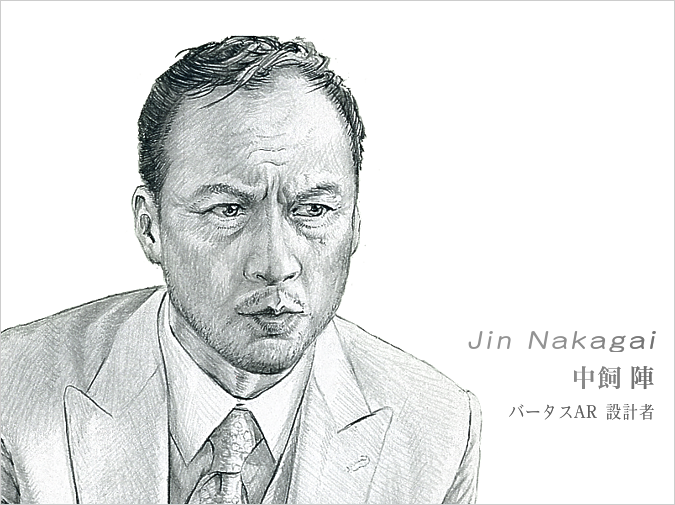
ドローイング flash作り資料01 | |

人物は全員ドローイングでいきます。
-- 中飼 --
『情報で知ってから本物を体験するんじゃく、本物を目の前にしてから情報にアクセスする。
その入り口の方が知識や体験が身につきます。
今は情報が溢れかえっていて本物を体験する前に足踏みさせられています。
名画なんかでも本物を見ていないのに共有はできないはずです。 そう思いませんか ?
グッテンハーグ美術館へのバータスAR納入のときはそうゆう思いを持ってカスタマイズ設計させてもらいました。』
-- アドバンストAR --
語句 |
返信 |
flash作り資料01 | |
アドバンストゾーニング社
世界的AR企業。 *AR (Augmented Reality)
バータスAR
アドバンストゾーニング社のプロダクツの中でも最高傑作と言われているARシステム。
小飼 陣(こがい じん)
アドバンストゾーニグ社 最高技術責任者。(バータスAR 設計者) HN: Jinkogai
津田地 胎介 (つだち たいすけ)
主人公。 京都にいる。 HN: tsudachi
● flashタイトル 『アドバンストAR』
(仮)
ARな世界 |
返信 |
flash作り資料01 | |
いいですねー。
日本庭園の石組なんかとARは むつびつくの? むすびつきますねー。 日本庭園に "あれ" をオーバーラップさせれば絵的にもコンセプト的にもマッチします。 また、"あれ" からアイコンを引っ張り出すことも盛り込むこともできます。
つづく...
(作業します)