気づき
構造体 とか 構造化 |
返信 |
気づき 雑感 flash作り資料01 | |
構造化されたフレームの中を 構造に沿うように辿れば(進めば) それだけで文脈は生まれる。 辿(たど)っているとき自分が触れている部分(構造の) はアクティブな状態といえる。
これにプラスして、カスケード起動するものや 見張り番(センチネル) を盛り込めば その構造体はビンビンしてきて生きているように感じられてくる。 (動的変化が起こるようにする、構造&自分に。(見ようによっては自分も構造体))
また、構造化はフォルダー階層のような入れ子状のものだけじゃない。 フォルダの中に磁石のような引力をもつようなものを入れて箱の外殻を半透明にし素通りできる(ちょい抵抗ありで) ようにしたなら別な構造が形成されてくる。
"カスケード起動" "見張り番(センチネル)" "アクティブ化状態時のその時点の名前(構造の部分と自分の)" and "アクティブなところが移っていくというのとカスケード起動は違う" このへん今日の気づき。
軌道を回るという関係付け方もある |
返信 |
気づき ブレスト キュレーション オービタルサークルコンセプト | |
キュレーションは文脈を作るがゆえ ラインに並べてしまう。
それとは違う関係付け方に 対象の周辺に軌道を見つけ そこを周回するという関係付け方もある。
地球画像を見ていてふと気づいた。
たとえば 弾さんを中心に据え、その周囲はPerlコミュニティー、そしてPerlコミュニティーの外周をコミュに付かず離れず回る、という弾さんとの関係付け方もある。 つなげ方としては弱いが、広がりは大きい。
キュレーションで集中して何かを追いかけるとストーカーっぽい。 周回軌道をまわるとストーカーじゃない。
オービタルサークルコンセプト とでも名付けておこう。
あ、そうそう "スイングバイ" という手もあるな。 引力と軌道を利用して自分を加速させ、また別の軌道に移る、という手。 んー、発想空間やねー。
オービタルサークルコンセプトで発想空間を広くとっておいて、そこで線的なキュレーション作業をする。 それがいいかもしれない。 その方が自由な感じがする。
コンテンツコア or コミュニティーコア から第一の軌道、第二の軌道、そして第三の軌道、そんな感じ..
きれいな円じゃなくてもいい、ひょろひょろとくねっていてもいい。
インタビューとキュレーション 2 |
返信 |
ザ・インタビューズ 気づき 雑感 キュレーション | |
相手のプライバシーにまで踏み込んで根掘り葉掘り聞く 大阪のおばちゃんの詮索も一つのインタビューだろう。
しかし いろんなタイプのおばちゃんがいる。 少なくとも、聞いた自分のところで留めておくおばちゃんと周囲にまで流布するおばちゃん の2タイプ。
周囲に流布するタイプのおばちゃんは、相手の親の干支まで聞いたあと その情報に自分が今まで蓄えた情報を加味してストーリーを作る。 そうしてストーリーができなら、次には同類のおばちゃんに そのストーリーを面白く聞かせる。
ここにキュレーションの原型がある。 取材、インキュベーション(暖め)、フロー(流布)、おばちゃんはこれを感覚でやってしまう。
そうゆう おばちゃんが目の前にいるとしてインタビューされる側になってみよう。 おばちゃんをワクワクさせどんどん聞かれるようなゲストになるにはどうしたらいいか。
一つ一つの応答の中に、"おや?" とか "あれ?"、 "おっ!"、 "というと?"、 と思わせるような次のQを誘うヒントを付け加えればいい。 つまりゲストの受け答えにに相手のQを吸着させるようなセンスあるヒントがあれば おばちゃんとの会話は弾む。 お茶を濁すような受け答えではダメ。 ヒントでもっておばちゃんのQを誘導し、おばちゃんをワクワクさせながら食いつかせるぐらいでないとおばちゃんから高得点は取れない。
大阪のおばちゃんをインタビューアーにもってきたならキュレーションの有り様がよくわかる。
キュレーションといってもキュレートする側の知的労働だけでは片手落ちでキュレートされる側にも次の展開へのヒントを加味する知的労働が必要。 つまり対になった状態でこそキュレーションは成り立ち面白くなる。(一つの理想的な形として)
佐々木氏がキュレーションを提唱したあと まとめサイトができた。 しかし、キュレーションに迫る入り口を "まとめ" にしてそこから入ったのではその姿は見えてこなかった。 キュレーションに迫る入り口を "インタビュー" にしたならその姿が見えてきた。
ザ・インタビューズというサイトができたことで気づきがあり、やっとキュレーションがわかってきた。 今までモヤモヤしていたものがあのサイトの登場でかなり晴れた。 あのサイトは、捉え方次第でキュレーションサイトと捉えられる。
Re: 切り取ったその場に残る、これはいいなー、それとウインドウ透過ツールの併用
AnyCanvasの出ているブラウザを半透明にするといい |
返信 |
Reply 自己レス 気づき 紹介 | |
少し前にウインドウを半透明にするツールをブクマした。
AnyCanvasで何か描くとき そのツールを使ってブラウザを半透明にすればいい。
(半透明な状態で下書き線などを描く)
いまごろ気がついた。

http://www.vector.co.jp/soft/dl/winnt/util/se252639.html

-----
地の画像を表示させているビューワーは、"ミコソフト画像ビューアAlt"。
これもまたいい。何がいいかってタイトルバーを消すことができる。
http://www.vector.co.jp/soft/winnt/art/se461737.html
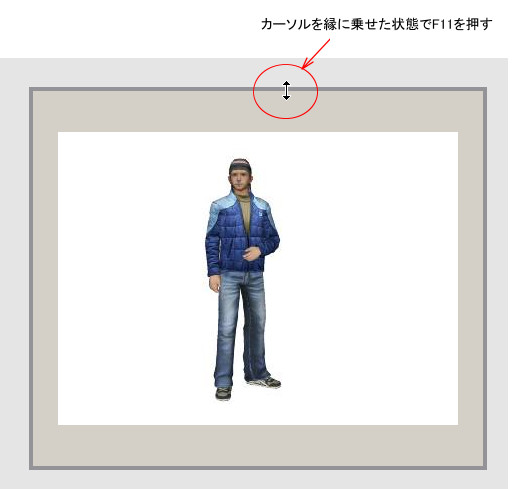
これを使うときのTipsが一つ。上の半透明ツールでタイトルバーのないビューワーを
半透明にするには縁にカーソルを置いた状態でF11を押すといい↓。
(半透明解除はカーソルを縁に置いた状態でShift+F11)

-----
青い服を着た人物の絵はグーグル3DギャラリーのSketchUpモデル↓。
http://sketchup.google.com/3dwarehouse/details?mid=b82f8c5215693a6755e8f2d89e65f567
だから、SketchUpにモデルデータをダウンロードしてSketchUpの画面を地にしてラフなものを
描いてもいい。もちろん、モデルは3Dだからいろいろ動かせる。
↓
http://sketchup.google.com/3dwarehouse/details?mid=2daedbac8e1ee36f57467549cdfd9eb3
こんなのディテールまで描けないけど、ラフ描きなら面白いかもしれない。

