自己レス
Re: Google image swirl (はてブニュースより)
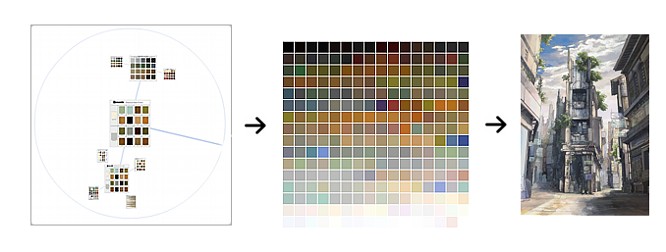
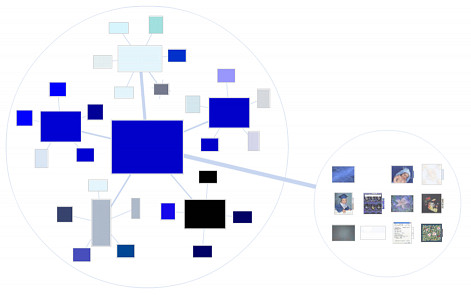
Google Image Swirl : パレット |
返信 |
Reply 自己レス google 画像処理 | |
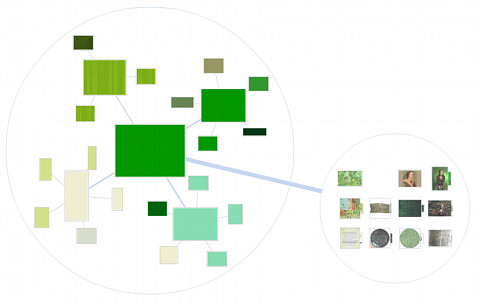
イメージスワールでキーワードを "blue background" "green background" にする。
するとシンプルな色チップが出てくる。
これは データマイニング(色の) されたポビュラーパレットと言えるのではないか。
ウェブ上でよく使われていて(人気があって) かつ 関連度の強い色グループ。

http://image-swirl.googlelabs.com/html?query=green%20background#31
一つ一つの色を吟味してみる。 んー 確かにポピュラーで人気のありそうな色だ。
グリーングループにおいては深い色がほとんど入っていないのも特徴。 グリーン系はこの色グループで正解だろう。

http://image-swirl.googlelabs.com/html?query=blue%20background#17
ブルーの場合、深い色がある。 明るい方にはグレイッシュが入っている。
ブルー系は 明るい色から暗い色までの開きが大きい。
グラフィックにおいては、これをベースにしながら自分のセンスを加味しアレンジする。
そうすると はずさない。
俺はこれからイメージスワールを参考にするよ。
Re: 単位面積あたりの偏差が小さい場合は赤.... (その2)
単位面積あたりの偏差が小さい場合は赤.... (その3) |
返信 |
Reply 自己レス 画像処理 | |
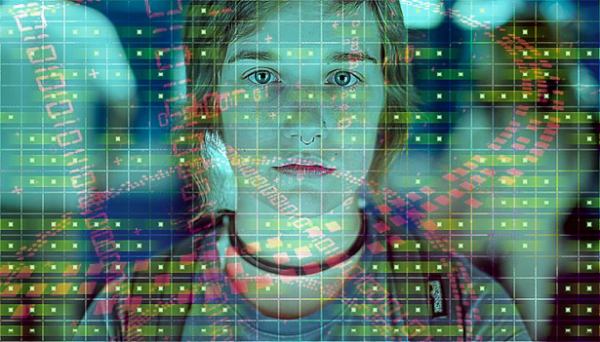
題 : デジタルネイティブ
人物の目のところは密度があるから処理されない。
赤のところを選択範囲にしたあと そこにドット。 元の画像をこわさない感じにドットを入れることができる。

このflash フィルターはいい。
http://wonderfl.net/code/0da9508073ea508ba96d70a4862344402dc21833
Re: 日本のツイッターの未来予想図は、2004年のブログブームを振返れば見えて くるかも。
弾さんもあの記事を読んで自分の気づきを語っている |
返信 |
Reply 自己レス | |
引用 (弾さんのエントリーより) :
・ microbloggingサービスにおいて、TwitterはかつてどんなWebサービスも享受出来なかった寡占状態にある
ということだ。
.....
・ こういう状態で、 Twitter がある日突然あなたのアカウントを抹消したら一体どうなるのか。
Google八分なんて目じゃないことになるのは明らかだ。
.....
・ 弾言しておこう。このまま行けば、twitterはWeb、いやインターネットにおいて最も独占度が高いサービスになる、と。
独占状態になることの危うさ みたいなところを指摘しているのだろうか。
確かにアカウントを消されたら そりゃもう大変。
んー、もう少し この記事の続きがほしいなー。
追記 :
あの記事を読んでの自分の感想はこうだった。
・ ツイッターが席巻すると、リアルタイムモードにモードチェンジしてしまう。
.....
・ そして、今を知りたいという興味の方向は過去や未来などには無関心であるがゆえ 空間的ひろがりに向かう。
つまり、場所や自分の立地点(マップ的にも比喩的にも) を必ず経る。 それゆえに、モバイルなんだ !! と。
確かに ツイッターは独占状態で世界を取っているように見える。
だけどよくよく考えてみると、このサービスはリアルタイムモードでこそ面白みがあるわけで、世界を視野に入れるならば
日本が昼のときアメリカは夜で、アメリカ人のツイットに意味的に話を合わすことができても、リアルタイムな生活感覚はシンクロしない。
日本が月曜で仕事を始めようかというときアメリカは日曜の夜で 家でくつろいでいますから。
リアルタイムモードということが逆に制限となって、その国(or その国のある地域) であるとか狭いエリアでしか共感しえない。
このことから考えても やっぱり位置的 エリア的 なものが絡んでくる。
だから、この手のサービスは将来的にはモバイルやGPSをもっと巻き込む(だろう)。
そう考えると、ツイッターの一角を切り崩すチャンスはまだまだある(のではないか)。
ツイッターだけじゃない がその先に見えてくる。
Re: 新しいスタイル
Re: ブラウザ
新しいスタイル |
返信 |
Reply 自己レス | |
こうして検索部分(キーと結果) をエントリー内に入れることができると、検索後を引用として全体をブログスタイルにしてしまえる。 んー、このスタイルは今までにない。
ツイットの短文羅列を読むのは苦痛で 文脈あるブログ文の方がいいという人も 文脈の中でツイットに なじめる(のではないか)。 エントリーを書く人の味付けしだいだろう。
今このときのキーワード + ツイット検索結果 アジャスト ブログエントリー というスタイル。 これはいいかもしれない。
続けてみようと思う。
また、このスタイルのエントリーを読んでいて ふとキーワードが浮かび 今ツイッターではどんな感じなのか知りたくなってその場で検索するというインタラクションも起こる。 記事を読んで受け取るだけじゃなく 読んでいる人の発想が一歩進む。
Re: 弾さんのところにあったGoogle Docs Viewer
Google Docs Viewer : 事業計画書 雛形 |
返信 |
Reply 自己レス | |
こうなるとpdf らしい。
pdf の見本からウインドウいっぱいまでの表示(拡大ツールの右横のアイコン) が かなりすばやくなる。
今まで表示がもたつくのでpdfは敬遠していた。
ページのまとまったものは、まとまったものとしてhtml 一ページに置いておく方が むしろ滞在時間が伸びて
広告の誘導率が上がるのではないか。(気にとめるようになるから。これ見よがしのケバイ広告はダメだけど)
流されるページに広告の視認性なんてまったくない。
リンクで何ページも渡らせるよりも、できるだけ束にまとめて html一ページの滞在時間が伸びるようにする。
広告を踏ませることを考えているなら、方向性はこっちだ。
美人アスリートの写真集は最後まで見たことだろう。
あれがもし、html 一ページに写真が一枚で そこに広告がついているスタイルだとしたら、広告は見向きもされない。
リンクを多く集めて検索ランクを上げるみたいな(SEO的な) ことは、別ページでまとめてやるべきだ(と思う) 。
Re: トランプ メモ
flashPaper 雑感 |
返信 |
Reply 自己レス | |
改造前のFlashPaper のフレームデザインのくどいことといったらない。
どうしてドロップシャドーなんか必要なのか。 シンプルであっさりしたものすればもう少し普及すると思うんだけど。
まぁそれはいいとして。
何に使えるかな、このペーパー。 食えないツールなんだわ。
縦書きにはよさそうだけど。
Re: flash でエディタ
flash エディタ : ツイッターへのリンク |
返信 |
Reply 自己レス flash エディタ | |

エディタの横にツイッターへのリンクをつけた。 記入後、すぐにツイッターの方にも行ける。
エディタのまわりにいろいろリンクを置くと便利になる。 ちょっとしたハブ化。
ウェブページにエディタを埋め込み、そこを軸にあっちこっちへ行くというスタイルもありだろう。
(向こうへ行ってから書くんじゃなくて、書いてからどこに行くか決める。 Ctr A および C で全文コピーしておいて)
リンクは、http://twitter.com/、 ログイン状態維持なら自分のページに行く。
もちろん、mixi の日記書き込みページなんかもいい。
少しコードが増えたよ。
<span><object data="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" type="application/x-shockwave-flash" width="600" height="350" id="" align="center"><param name="allowfullscreen" value="true" /><param name="movie" value="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" /><embed src="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" width="600" height="350" name="" allowfullscreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object></span> <a href="http://twitter.com/" target="_blank"><img src="http://sa.yona.la/uploaded/image/w/xh/iyna4.gif"></a> |
* 一つ このエディタを入れた非公開記事を作り FFox のブックマークツールバーに登録しておくことを想定。
すぐに入力状態。
PopIn Rainbow ユーチューブは快適 |
返信 |
Reply 自己レス | |
ビデオだけがいい感じにポップアップされ、まわりが暗くなる。 こりゃいいー。

● 上海万博 選択状態でYouTube を選択。 そしてビデオサムネイルをクリック。
http://popin.cc/cgi-bin/proxy/base.php?url=http://fh9xif.sa.yona.la/1187--