自己レス
Re: Processing (4) ベクトルデータから座標を取る
Processing (補足1) |
返信 |
Reply 自己レス processing | |
Re: Processing (3) アスキーアート化したファイルから座標を出すマクロ
Processing (4) ベクトルデータから座標を取る |
返信 |
Reply 自己レス processing cinema4d 座標 | |
画像上のドットの座標を取得する方法その2。
ベクトルデータを使う。
イラレなんかには画像をトレースしてベクトルデータにする機能がある。
あのデータから座標を取り出せばいい。 たとえば星座の画像だと、星の小さい丸をトレースして
その中心位置を取り出せば そのまま座標になる。
だがしかし問題がある。 イラレのai ファイルをテキストエディタで開いて数値を見てみても、個々のオブジェクトの
中心位置を示す値がない。値はすべて周辺のノードの値になっている。 形が不定形だとしてもバウンディングボックス
の中心位置いうのがあるはず。
他の、書き出せるファイル形式も見てみる。SVG形式はどうだろう。 ない。
こんなときどうするか。 こんなときは、2Dのベクトルデータを3Dソフトにインポートするといい。
一旦インポートしベクトルデータ(3D上ではスプライン曲線) がXY平面上にあることを確認して、テキストエディタで
開ける形式で書き出せばいい。 3Dソフトが書き出すファイルにはバウンディングボックスの中心位置の値がある。
Cinema4D だと、Cinema 4D XML 形式で書き出せばテキストエディタで値が取れる。

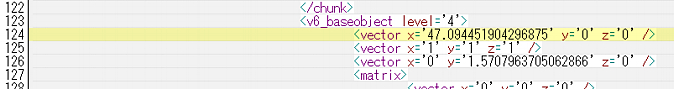
たとえば何か書き出したとしてテキストエディタでXMLファイル開く。
124行目。 X の値と、Z の値、これが中心位置の座標。
ふつう Z値は高さを表すんだけど、Cnema4Dの場合 立面が基準の平面になっているので立面がXY、床面がXZ。
(イラレファイルを読み込んだときは立面になっているのでこれを90度寝かせて床面にあわせる)
この行の上の123行目、 <v6_baseobject level='4'> 、このタグ。 これがキーになる。
オブジェクトが5つの場合、ファイルをテキストエディタで開いてこのキーで検索すると、5回ヒットする。
これが目印。 値はその下にある。
これはCinema4D でのやり方、 3ds Max なんかだと、ase形式 (AscⅡ Scene Expot) で書き出せば
テキストエディタで開ける。(と思う、確かテキストデータだった)
.......................
Re: Processing (1)
Processing (2) |
返信 |
Reply 自己レス processing | |
つづき。

そのためには、画像から点の座標を求めなければならない。
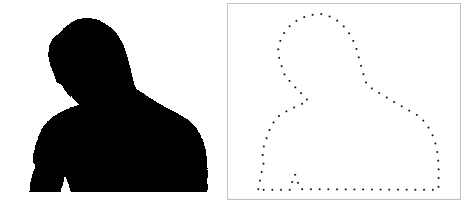
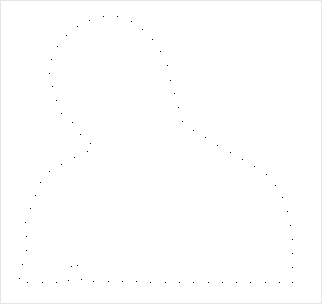
上左のようなシルエット画像から上右のようなドット輪郭を出したとして、その点の座標
をどうやって出すか。
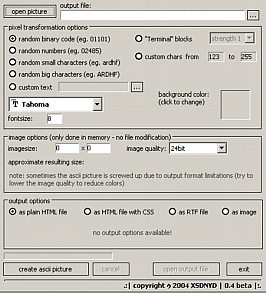
これにはいい手がある。 画像をアスキーアート化するフリーソフトを使えばいい。
画像を変換し自動でアスキーアートを作るというあれだ。

http://wareseeker.com/Graphic-Apps/ascii.art-0.4-beta.zip/299685
↑これを使って画像をテキスト化し、秀丸マクロなんかでテキスト置換。
そのあと、ドットを表している文字の座標を取り出す。
(画像が2値なので文字の種類は書き出しようによって1、2種類)

↑ 1 ドットでできたドット輪郭の画像。 これをアスキーアート化する。
■ で、結果。 出ましたねー。秀丸マクロを書くのは、ちょうどいい日曜プログラミング。(つってもぐちゃぐちゃですが)
この数値を、Processing の方にもっていき、そこから始めればいい。
Re: smart.fm に英文リストをアップすると読み上げボタンがつく
smart.fm の読み上げ英語は結構いい |
返信 |
Reply 自己レス 英語 | |
ちょっと4文ほど英文を用意し、Smart.fm の方にアップしてリーディグさせてみた。
(パソコン内で音を録音し、区切りエフェクトを挿入した)
あのflashの読み上げガジェットよりずっといい発声だ。
文字を太字にし、読みやすいレイアウトにすると わっかりやすい。
これぐらいの単語だったら訳なんていらないんだけど、一応レイアウト例。
これはいけそう。

・ |
I |
stayed |
home |
all |
day |
cleaning |
, |
watching |
TV |
and |
reading |
the |
paper
. |
( |
in |
home |
) |
Re: 豚インフル
米国の感染者11人に NYの高校で多数が症状 |
返信 |
Reply 自己レス | |
http://www.47news.jp/CN/200904/CN2009042601000015.html
米ニューヨーク市の保健当局者は25日、同市クイーンズ地区の私立高校で100人以上の生徒が頭痛や吐き気などの症状を訴え、検体検査を受けた9人のうち8人から、豚インフルエンザの疑いの強いA型インフルエンザウイルスを検出したと発表した。…
---- - - -
おいおいおい....。 ちょっとヤバイんじゃ...。
こりゃー、隔離と閉鎖だな。 緊急事態かもしれん。
ただ、ニュースの中に、
" これまでに入院したのはカリフォルニア州の2人だけで、そのほかはニューヨークの事例も含めて症状は軽度。全員が既に回復したか、快方に向かっている。"
とある。 健康で体力があれば、治るらしい。
Re: ウェブ上の3D
ウェブ上の3D (2) |
返信 |
Reply 自己レス 3D | |
3D仮想空間と言ったところで、3Dの中でなんでもできるわけじゃない。
専用ビューワーを立ち上げるにせよ 3Dが担うところは やはり、特定のジャンルだ。
3Dマップ(google Earth) の上空を鳥の目線で俯瞰していけるなんて、面白いかなーと思えるのは 最初の1、2回だけ。
それがわかった後は、高速スクロール高速ズームするマップの方が断然いい。
3Dは俯瞰には適さない。
向こうに対象(物、部屋) を置いて、接近する、細部を見る、パース的な配置を見る、といった近距離でのインタラクション
にこそ その用途はある。
2Dマップと3Dは、ちょっと別にしたのち、合わせて使うものなんだろうと思う。
3Dの中でマップ的な操作をユーザーに強いると、ユーザーは そのもたもた感からフラストレーションを起こし、
3Dから離れていく。
てっく煮 から引用 :
ここに挙げた作品を改めて見てみると共通点が見えてくる。本文中にも書いたが、
いずれもシンプルだ。リッチにするところはリッチにして、抑えるところは抑えている。
全部リッチなのは見苦しいわけだ。それは人間でも同じ。全体がリッチより、
出るところが出ていて、引っ込んでるところが引っ込んでるほうが魅力的だもんね。
http://tech.nitoyon.com/as/sugoi_flash_2007.html
まさにこれ。 ウェブ上の3Dにおいては、2Dの方が速い場合、あっさりと2Dにしておくべきだろう。
Re: グーグル、新プラグイン「O3D」をリリース--ブラウザで3Dグラフィック スを実現
ウェブ上の3D |
返信 |
Reply 自己レス 3D | |
グーグルの新プラグイン「O3D」を見てみた。
んー、まだまだみたいやね。 ゆくゆくはクロームに標準搭載し、SkUpからモデルを書き出せる
ようにするんだろうけど。 (モデリングはSkUpでやり、レンダリングはブラウザでやるということか、
そうだとしたらいいアイデアだ)
プラグイン提供だったらshockwave3D なんかと よく似たもの。
今現在、ウェブ上の3Dって これが標準ってのがない。 その点で結構期待してる。
普通のページのリンクをクリックすると、3D空間の特定の地点にすぐに飛べるみたいな状況
になると面白い。
今、ウェプページ上にある3Dといえば、flash か shockwave3D か ViewPoint だろうな。
ViewPoint は Honda のサイトでアシモを表示するのに使われている。 -- 
けっこうグリグリできて、性能はかなりいいみたい。 (プレーヤーのダウンロードはここ )
)
ViewPoint プレーヤーの普及率は、アメリカで60% ぐらいとのこと。
ウェブ上の3Dってあまり進歩がない、これから先、ここをグーグルが取ってしまうかどうか。
O3D については、これからもウォッチしていこう。
(O3Dでの表示にはグラフィックカードが必要とのこと)
Re: http://fh9xif.sa.yona.la/728
http://fh9xif.sa.yona.la/729 |
返信 |
Reply 自己レス Twitter | |
あ、メンテ 終わった。 リアルタイムだわ。
自分は今 pixiv のメンテ終了をTwitterで知った。
なんだかんだいって Twitter経由だよ。いやになる。
pixivの中の人のツイッターページ見た。
フォローしている が 5,640 で、
フォローされている が、5,358 かぁ。
こうゆうところで ちゃんとユーザーと対話してんだなー。
まさに、こうゆう使い方。 サービスに親しみをもってもらえる。
「みんなの翻訳」を試してみた |
返信 |
Reply 自己レス 英語 | |
ここsa.yona.la にある英文ページをお借りして試してみた。
(個別ページのurlをアップ)

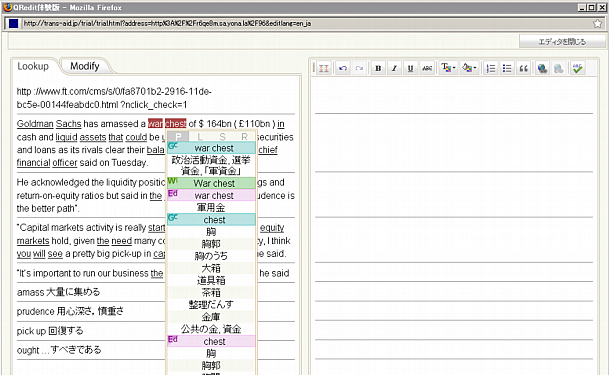
うーん、これはかなりいいですねー。 あやふやな単語なんかをチェックするとすぐにわかる。
sa.yona.la の個別ページ自体シンプルで速いのでスッキリ入る。相性がいい。
war chest 政治活動資金
liquid assets 流動資産
chief financial officer 最高財務責任者
acknowledged 定評のある
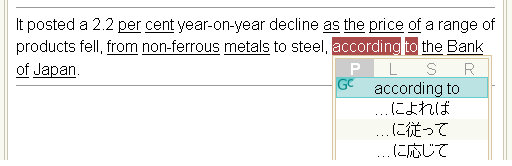
離れて関係してる as 何々 も ハイライトされる。

according to と to もつながってハイライトされる。
Re: Flashベースのヴァーチャルオフィス「Meetsee」登場
Flashベースのヴァーチャルオフィス「Meetsee」を再訪してみた |
返信 |
Reply 自己レス 画像処理 | |
オフィスということで地味なデザインにしてあるんだろうけど、これじゃーちょと地味すぎる。
それと以前訪れてから全然変化がない。 あまり伸びていないみたい。
flashの絵といえども これも一つのCG、加工するとどんな感じになるのか ちょっとやってみた。
ちょっと ぼかしが多かったかな。


Re: http://fh9xif.sa.yona.la/693
スゴロクは 上がり お話は 落ち |
返信 |
Reply 自己レス | |
ダルマに目を入れるってのは、スゴロクの上がりみたいなもの。
龍の絵を描いて最後に目を入れるのは、命を吹き込む みたいな意味合いだけど。
どちらの意味合いで使っているのだろうか、このツイットは。
まーそれはいいとして。
スゴロクなんかのゲームだと最後は 上がり って言う。
それに対して お話 の最後は 落ち だと言う。
小説や映画など物語コンテンツにはよく接しているいるけれども、ゲームなどには
全然接しないで、何が面白いの って言う人がいる。
そうゆう人はたぶん、落ち の方向の感覚オンリーな人なのだろう、上がって 面白いという
感覚がない(or 忘れてしまっている) のだと思う。
落ち と 上がり この2つがある。
話はちょっと変わる。
テトリスなんかのゲームは、フレームにはまり、一致し、整頓され、消えていく、という方向。(点数は増えるが)
アイテムが増えて貯金されていくんじやなく、減っていくという方向だ。
ゲームには、増えていって面白いもの、減っていって(消滅していって) 面白いもの と、2つある。
RPGなんかは、物語としては 落ち に向かい、ゲームとしては 上がり に向かうという2つの構造が
共存している(んじゃないか)。
そして、ゲームとしての 上がり は、整頓され消滅するという 減る 方向に向かっているんじゃないだろうか。
このへんのバランスが ちゃんと取れていないと、これは面白い というところまで行かない。(そんなふうに考えている)
また、話はちょっと変わる。
この目をもってウェブ上のコンテンツに接し、そのコンテンツを上記のような方向性ある動的かかわりぐわいに
改造(もしくは再配置) したならウェブは今以上に面白いものになるのではないか。
何が面白くて何が面白くないのか、そこはきっちり選別する目をもっておきたい。
その目は、音のバランスやテンポを取り、微妙に味付けする指揮者みたいなもので、難しいんだけれども。
動的なもののバランスを取る 動的バランス感覚 (自分自身も含まれた) 、この感覚やね。
自分自身も含まれているので、自分自身の重さも 軽くしたり重くしたり しなくちゃいけない。柔軟に。
硬直してはいけないだろう、硬直するとウェブから弾き飛ばされる。 プルプル柔らかく、こんにゃくのように、だ。
 --- ツイッ ト ---
--- ツイッ ト ---
fh9 でヒューナインは、ヒューのところを色相の Hue にして、Hue9 としてもいいな。
色相9。9番目の色相。 あっ、これもいい。
今現在の自分のHNは、ヒューナイン。
Re: 今日の一言。
Re: Twitterが再噴火、ソーシャル分野ではGoogleを追い抜く勢い
Twitterの「つぶやき」をまとめた書籍を出版 |
返信 |
Reply 自己レス ニュース Twitter | |
http://jp.blogherald.com/2009/03/17/the-tweetbook/
via The Blog Herald
引用 :
この書籍がTwitter(ツイッター)の「つぶやき」のみで構成された「初」の書籍かどうかは定かではないが、Lulu(ルル)を利用し、ジェイムズ・ブリドル氏が、「My Life in Tweets」(マイ・ライフ・イン・ツイーツ)という書籍を出版した事実は注目に値する。
ツイッターが何か別のものに置き換えられるならば、そのアイテム、その気楽な会話、その発言、そして、そのリアクション、私は何一つ失いたくはない。本気だ。そのため、書籍化するアイデアは名案だと思った。数年後にも同じことをするつもりだ。
その本↓ :

興味深い取り組みである。そう思った理由が2つある。まず、書籍化の手段として今までになかった方法だからだ。そして、ツイッターが突然消え去っても、ツイッターが存在した証を形に残すことが出来るからだ。2年間分のつぶやきともなれば、かなりの量になるのだろう。
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
>私は何一つ失いたくはない。本気だ。
本気らしい。
ツイッターのつぶやきは短い信号のようなもの。系統化されたり階層化されたりはしていない。
ばらばらのままでソーシャルシェアされ、あちこちに散らばったままのような状態だ(気持ちの上でも)。
このツイッター内での情報のあり様と本とを見比べると、そこには好対照な表裏世界が見えてくる。
ツイッターにスタンスを置くなら、本というメディアは系統図をもった知識の木に見えてくる(より一層)。
ツイッターと本とは お互いないものを求め合う恋人のようで、実は相性がいいんじゃないか。 そんな気がする。
上のような本の場合、へたをするとプライバシーの切り売り本になってしまう。
そこをどうセンスよくまとめ、+αの付加価値をつけるかだ。
ツイッターはまり には、ツイッターと本との往復にはまるというタイプもある。
遅かれ早かれ日本にも波がやってくることだろう。
オンライン・ブックマークにかんする妄想,ふたたび |
返信 |
Reply 自己レス | |
以前に書いたニヒルな(?)オンライン・ブックマーク妄想 http://xmny3v.sa.yona.la/297 の続きを書きたくなった。
最近思っているのは,文章が「タイトル勝負」になっている現状ってどうなの,ということ。「~する3つの方法」だの「そろそろ~について一言いっておくか」だの(やや下火になってきてはいるが),あるいは新書の煽りタイトルなどがいつまでも流行るのは,それだけタイトルというものが重要になってしまっているということではないか。これをなるべく緩和したい。とくに,「本文未読だけどとりあえずブックマーク」というのの集積でhotentryに出てしまうのってなんか違う気がする。本文を読んで評価してほしい。
よって,hotentryページなどの各エントリの横には「これをブックマークする」というボタンは出さない。基本的にブックマークはエントリを読んだうえでしてね,という趣旨。
そこには代わりに「あとで読む」ボタンを設置する。これを押すとあとで読みたいページとして,マイページ/laterかなんかにたまっていく。ブックマークするのと違ってまったく集計されない。ちょうどsa.yona.laのfavorite追加ボタンのようにクリックひとつで追加できるようにする。あとで実際に読んで,よかったらブックマークしよう。
各エントリについて
>- 何usersを獲得しているかは表示されない。
も,ちゃんと本文読んで自分の考えでブックマークしてね,という意味もある。とにかく私は最近,ニュースを読んだあとはてブを見て「答え合わせ」するみたいな感じになっていて自分なにやってんだと思うことがあるので。
Re: KFC 部位