画像
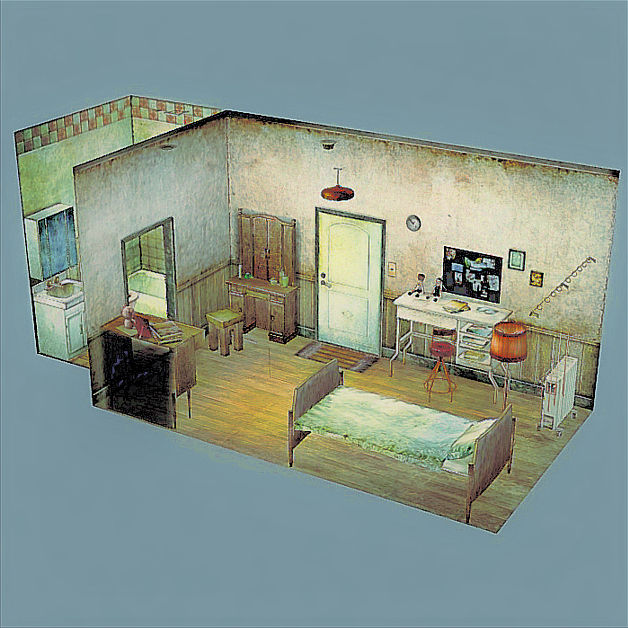
グラデーション階調による距離感と大きさの演出 (Skupモデル) |
返信 |
画像処理 skup | |

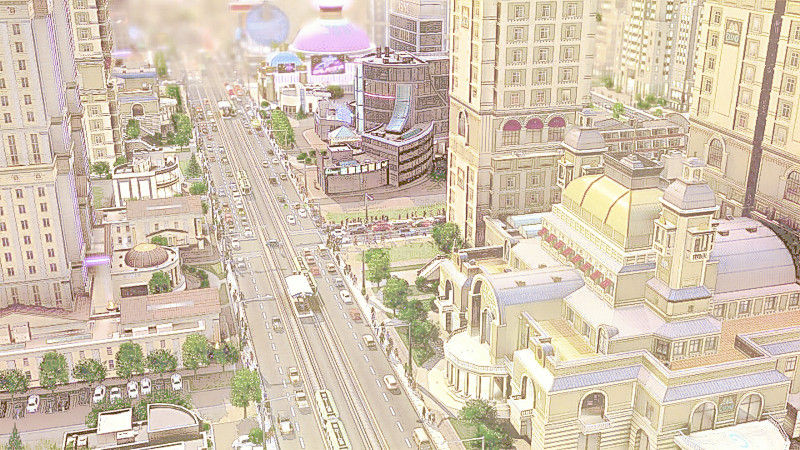
まぁ フォグなんだけど、フォグは使っていない。 絵の上部と地面の奥を工夫することで 距離感や壮大さが出る。
● 絵の上部と地面の奥に色を着ける。 この2色は関係づいた同系色。
● その2つに挟(はさ)まれたエリアと床の奥周辺に諧調を与える。 そして その階調の中に形を埋め込むように置く(描く)。
● 手前の小さいオブジェクトは しっかり床に着地させる。 (小さいオブジェクトは床を指向する) (絵の上部と絵の下部の性格付け)
つまり ポイントは、"絵の上部" と "床の奥(フロアーエンド)"。
フロアーエンドの意識をちゃんと持っていないといけない。
● 3Dモデル 2つ ↓
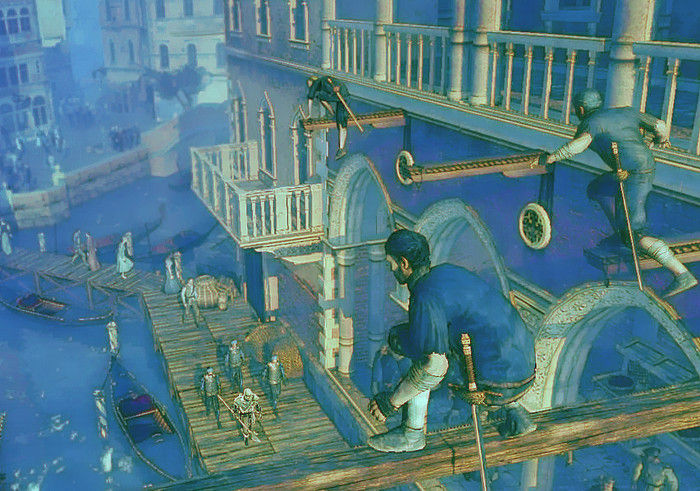
アサシンクリードのキャプチャー画像 |
返信 |
画像処理 メモ | |

遠景のあたりや水面など よく見るとモヤモヤーとした何か塗りのようなシェーダー効果が掛かっている。
これは Vueでもない、Vrayでもない、MentalRayでもない、単なる霧でもない、独特な何か。
この効果で深みと味を出しているんだろうな。 すごいわ。
一言でいえば、シェーダーで混色している。
そのモヤモヤーとしたものだけを抽出。 こんな感じのもの (下) これは圧縮ノイズじゃないです。(キャラの方には何もかかっていないことから)

Revit City |
返信 |
3DCG 建築 Revit 画像処理 | |
http://www.revitcity.com/gallery.php
Revit メインのサービスサイト。 モデルデータ共有、ギャラリーなど。
Revit とはSkupを高級にしたような建築ソフト。
・ 導入例 - http://kenplatz.nikkeibp.co.jp/article/special/plus/20061226/0366/
ゲームキャプチャー画像の加工 |
返信 |
画像処理 | |


どこかで見たぞ、こうゆうシーン。
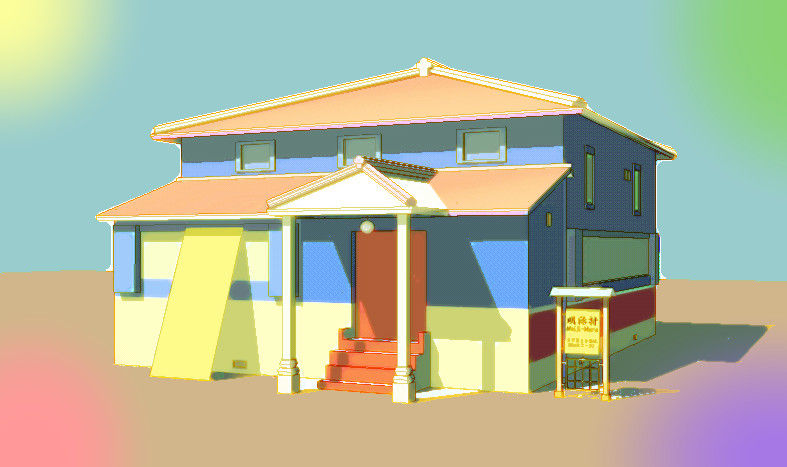
色テスト |
返信 |
画像処理 ゲーム | |

絵の四隅の色
● 右上の黄 → 家の表、ひなたの黄につながる 日光を暗示する
● 右下のピンク → 家のドアのオレンジにつながる 通路を暗示する
● 左下の紫 → 家の影エリアにつながる 家へのもう一つの入り口 or 出口を暗示する もしくは ひなたに対しての冷え もしくは水
● 左上の緑 → 家の影の中の窓(グリーン) につながる 家の周りの緑を暗示する
絵の四隅 = 環境 = 家へのインタラクションのための踏み台 or アクセスのためのポジション
この四隅が家の色と関係付きながら絵の色印象を作る。
こうゆう見方はゲーム脳をくすぐる。
※ イベントなどの会場へ行くときはアクセスを考えるけれども、小さな家に行くときはアクセスなんて考えない。 そこが盲点。 自宅にしても、自宅へは帰るという意識だけで アクセスするとは考えない。 アクセスすると考えるとゲームが作れてくる。 そのへんの盲点のところ。
"アクセスする" の意識をもってインタラクションを考えると いろいろアイデアが出てくる。 どんなインタラクションがあるのか、と いきなりインタラクションのことを考えてしまうと はたと止まってしまう。
インタラクション = アクセス。 そして、アクセスする手前に踏み台となるもの(なる場所)を置く。
選択肢は、踏み台を踏んだとき その踏み方によってオンデマンド的に呼び出される。 そうして 選択肢を一つ叩いて対象(目的) に至る。
「だったら こうするまでよ」、「ならば、いたしかたあるまい」 などのゲートをくぐって ひとまず到達、そうゆう感じ。
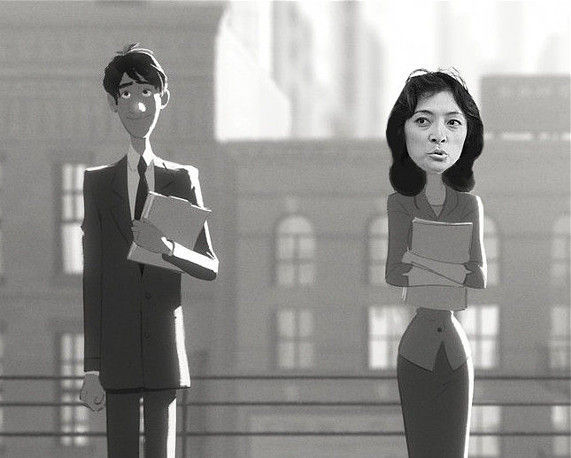
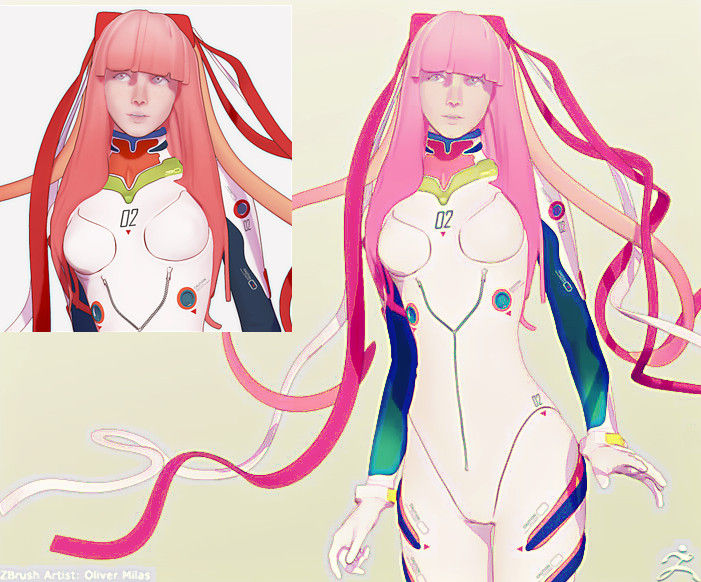
ZBrush 4R5 のポスタライズレンダ (いわゆるトゥーンシェーダー、トゥーンレンダ) |
返信 |
画像処理 | |
引用 :
ZBrush 4R5ではセルルックをコントロールするDiffuseプロファイルカーブ、エッジを作成するマテリアルミキサー、グローバルなポスタリゼーション階調をコントロールするBPRの3D Posterize機能を使って以前より簡単にイラストレーション調のレンダリングを行う事ができます。
~~~~
向こうにあった輪郭線ありのポスタライズレンダされた画像をフラット化してみた。

上の左は元画像を明るくしコントラストを上げただけの画像。 上の右はフラット化処理した画像。
● 下がZBrush ポスタライズレンダ (イラストレーション調レンダ) 元画像はこの画像。

少し立体感が残っているけど、素材としてはgood。
ポスタライズレンダだけでもいいけど、あともうちょっとフラット感がほしい。
立体感が残ったままだと 描かれている対象が説明的になる。 (言い換えれば、くどくなる)
もちろん、イラストとは絵的に説明することなんで 説明的スタイルも必要。
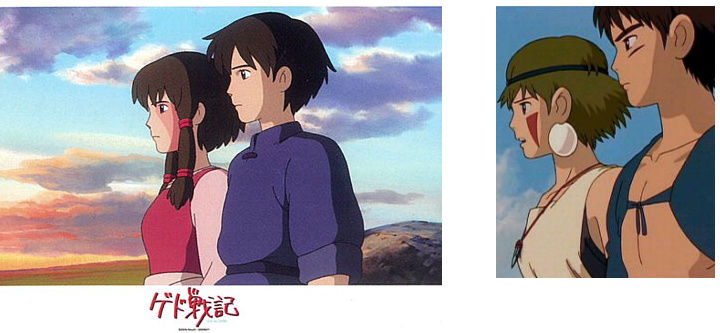
普通写真をちょっとブルー化してクールに |
返信 |
画像処理 | |
(クリックでフリップ)
クールにブルー化するのは 以外と難しい。 ほんのちょっとブルーを入れたいだけなのに そのブルーがうまく入らない。
・ 処理後の画像に一味つけるのにも使える。
・ ブルーのLEDライトに照らされたシーンにできる。
・ 画面の階調が一方向で整理され、構図の意図がよくわかるようになる。 (構図が取られているならば)
・ アニメ背景画にもブルーの発光エフェクトがよく出てくる。
・ ほんのちょっとブルーの発光階調が入るだけでシーンのムードがガラッと変わる。 このへんにシーン作りのコツのようなものがある。 これは夕日のシーンのオレンジ系も同じ。
イメージ的には、こうゆう室内のブルー発光。

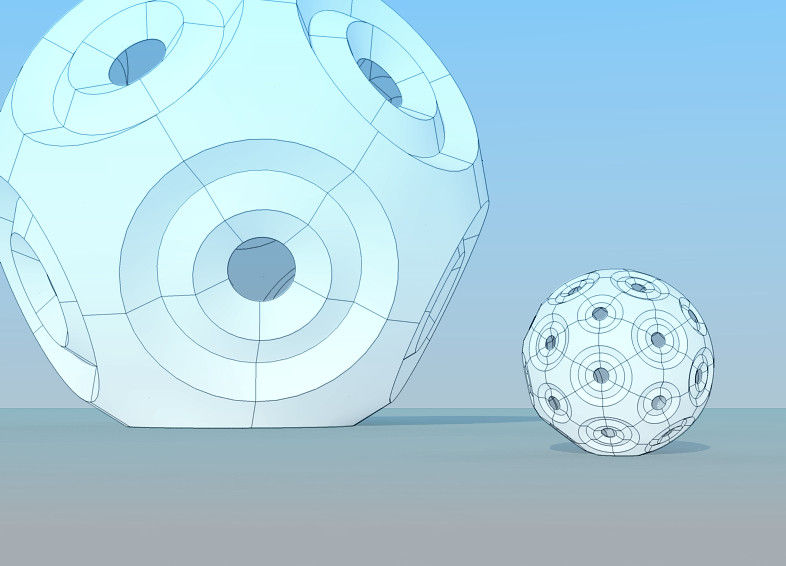
Blender画像にも特性がある |
返信 |
画像処理 | |
同じ処理をかけても結果が違ってくる。 結構 個性的なレンダリング。 なんとなくインディゴレンダラーに似ている。
Shade のレンダリグとは隔たりがある。 (Shade のレンダリングはエッジがシャープで諧調が繊細)
Blender のレンダリグはエッジのあたりが微妙にモヤモヤーとしていて階調の付き方も他と違う。 このエッジと階調の特性を合わせた特性が結構 ミソ。
● Vray
● MentalRay
● Vue
● Shade
● インディゴレンダラー
● Blender
全部 違う。 それぞれに特性がある。
もちろん Blenderのレンダリングは素材として有望。
この中だと Vray、Vue が背景画に適していて、Shade、Blender がキャラクターに適している。
Vrayのレンダリングはよく見るとエッジが以外とぼやけている。 処理をかけると このぼやけが後々まで残って背景画としていい感じになる。
エッジが一番シャープなのはShade。 日本製ということで 日本の粋(いき)を出そうとしているのかも。
※ 【粋】とは。
気質・態度・身なりなどがさっぱりとあかぬけしていて、しかも色気があること。 また、そのさま。
「―な姿」「―な柄」「―な店」 ⇔ 野暮(やぼ)。