画像
「ローマ人の物語」の読みどころ【まとめ】: わたしが知らないスゴ本は、きっとあなたが読んでいる |
返信 |
Quote ローマ 画像処理 背景画 モノクロ | |

肩ヒジ張って読む必要なし。好きなトコから始めて、ヤになったら止めればいい。それが、ハードカバーで15巻という大著とつきあう最適解。お婆ちゃんなんだから、集中力が尽きてつまらねぇ巻もあれば、ノリノリ(死語)で飛ばしてて、読んでるこっちも夢中にさせられるような章もある。このエントリでは、面白いところを集中的にオススメするから、ソコだけを愉しめばいい。例えば出だし、とりあえず第1巻から読み始めると、ちっとも面白くないので要注意!初読なら「ハンニバル戦記」のある文庫本第3巻から読むべし!(文句なしに面白い徹夜本だおー)。
そんなつもりで、各巻の「読みどころ」をだらだら書いてきたが、書き手の自分でも何をどこまで書いたのか分からなくなってきたので、まとめる。
文庫本なら第3巻から読むべし。
ローマ = アメリカ
● まさかハンニバルがアルプスを越えてくるとは.. イコール
● まさか旅客機がツインタワーに突っ込んでくるとは..
● ローマ人の物語II「ハンニバル戦記」(ハードカバー) の読みどころ
http://dain.cocolog-nifty.com/myblog/2006/09/ii__df4e.html
>>
本書は「ローマvsカルタゴ」という国家対国家の話よりもむしろ、ローマ相手に10年間暴れまわったハンニバルの物語というべきだろう。地形・気候・民族を考慮するだけでなく、地政学を知悉した戦争処理や、ローマの防衛システムそのものを切り崩していくやり方に唸るべし。この名将が考える奇想天外(だが後知恵では合理的)な打ち手は、読んでいるこっちが応援したくなる。
<<
Skupモデルでモノクロ線画 |
返信 |
画像処理 skup 漫画 背景画 | |

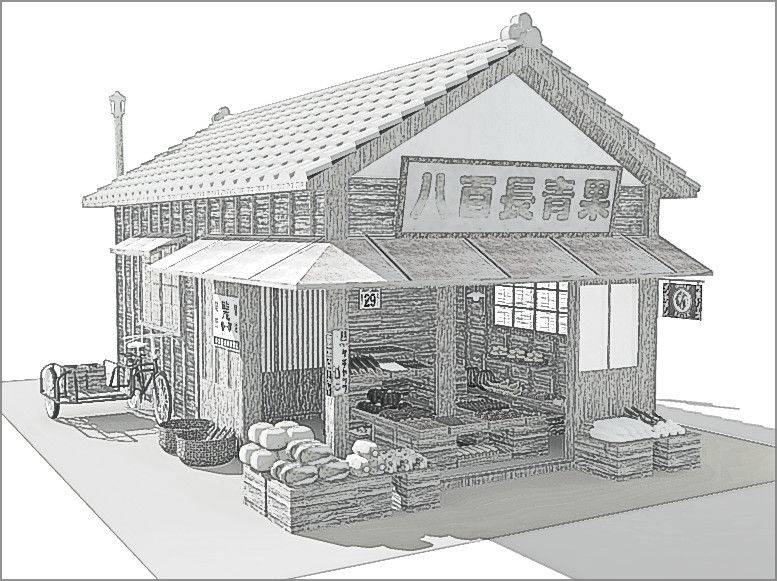
(拡大)
(Skup、Vray、CorelPP16)
Skupの線は使っていない。 AO (アンビエントオクルージョン)なし。
木目を使うといい、木目を使うのがコツ。
● Skupモデル
https://3dwarehouse.sketchup.com/model.html?id=5df0804db96345b6729b42b07833f71c
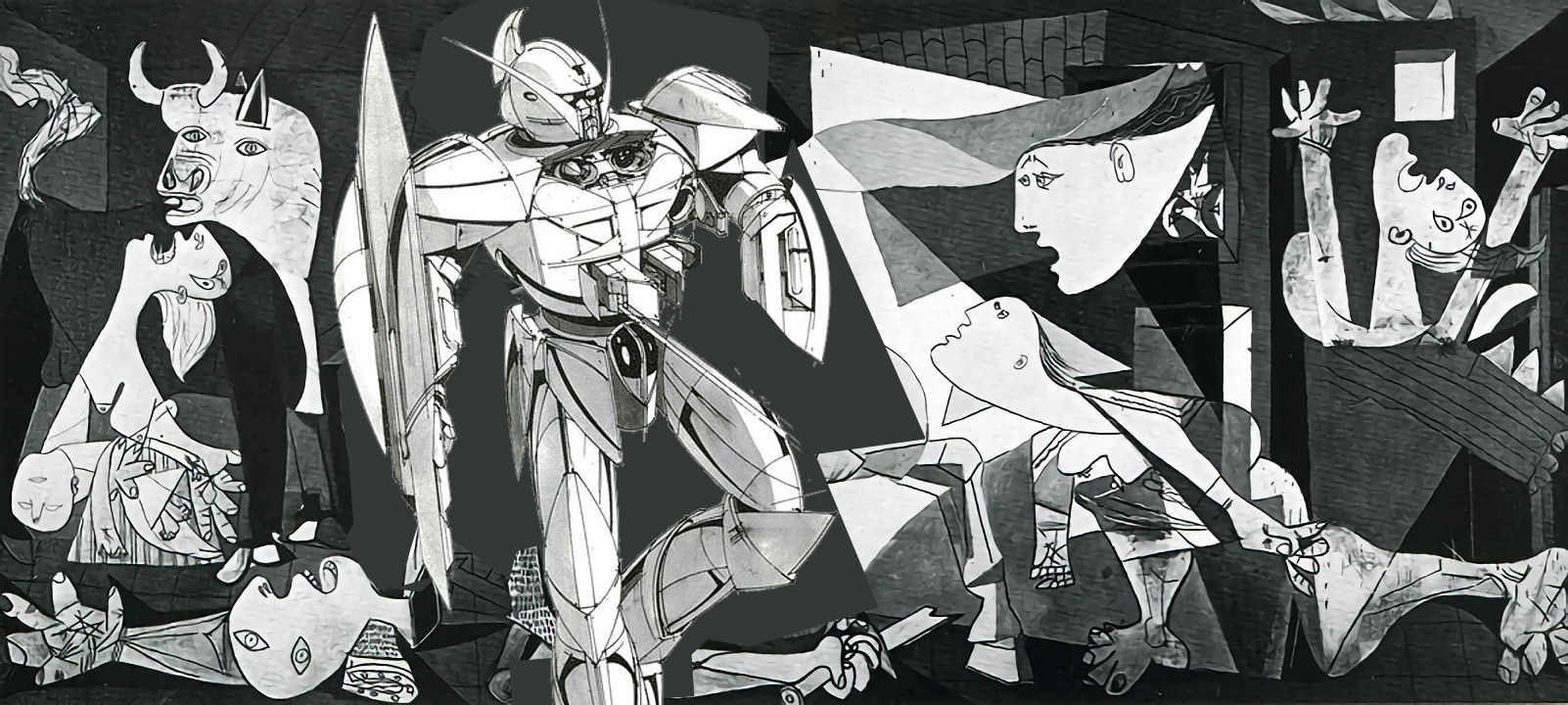
Skupモデルを使った背景画作り (試作) |
返信 |
画像処理 | |

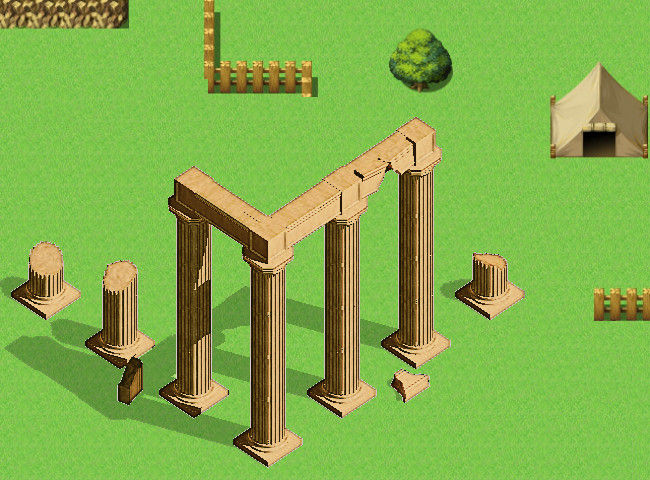
(拡大)
(Skup、Vray、CorelPP16)
● 背景のみ
● Skupモデル
https://3dwarehouse.sketchup.com/model.html?id=aac10532c2596bfd1bea2d2bc62a2bd7
● キャラ絵のあったページ
ゲームマップ上の家を大きくする (SkUp) |
返信 |
画像処理 skup rpg ツクール 特筆 | |

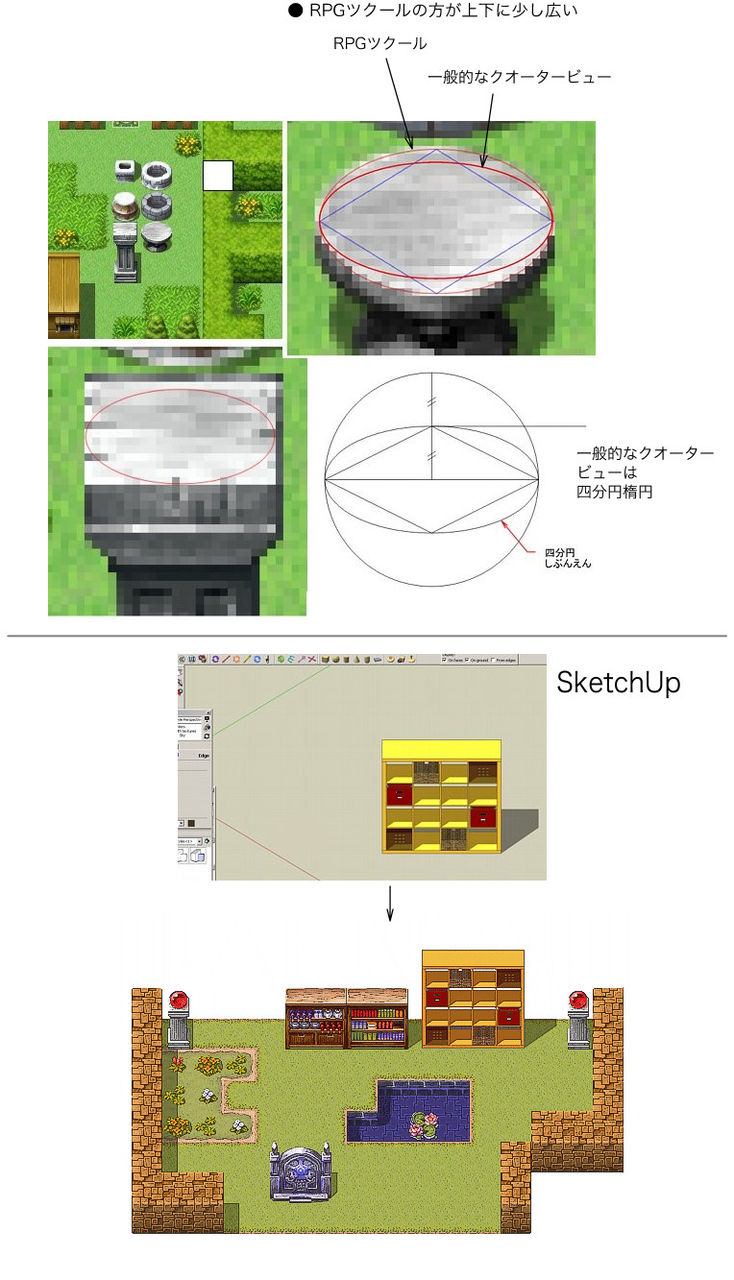
(拡大)
● 3Dモデル
https://3dwarehouse.sketchup.com/model.html?id=b45f313f170527ad1191a665d6e35d05
RPGツクールマップに合わせた平行投影ビュー。
SkUpの平行投影ををRPGツクールの平行投影に合わせる |
返信 |
画像処理 rpg ツクール | |

● 3Dモデル
https://3dwarehouse.sketchup.com/model.html?id=f0b150043ddaf80ea15ee063eff6e435
● 参考

● 作り方 「RPGツクールのマップにマッチする画像の作り方 (SkUp)」
これは以前やったもの。 (2012/3月ごろやっていた)
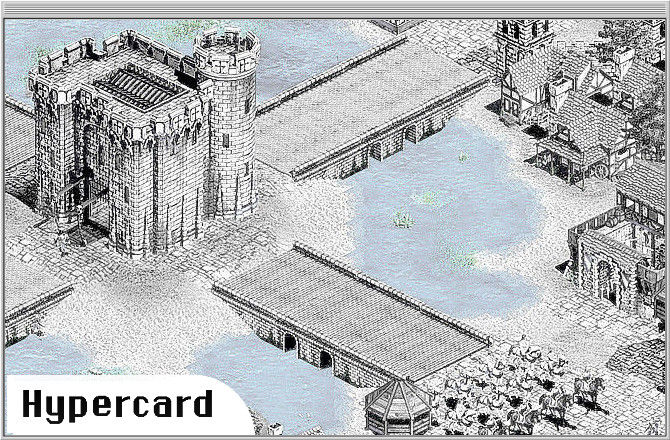
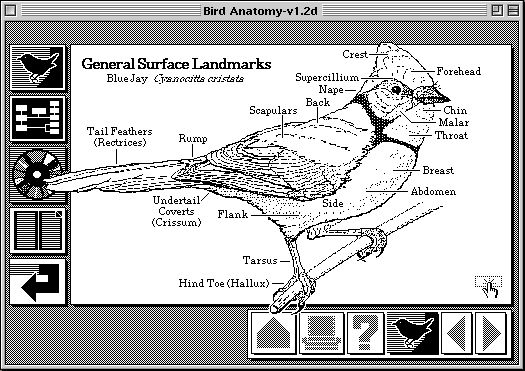
Vue画像のハイパーカードなモノクロ化 |
返信 |
画像処理 ハイパーカード | |

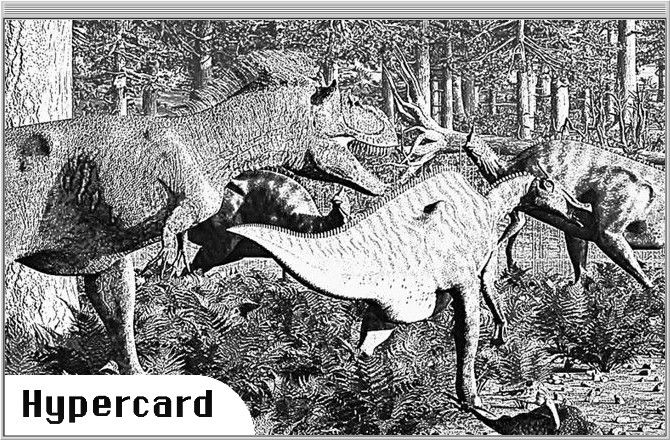
(拡大)
● 元画像 - http://www.renderosity.com/mod/gallery/index.php?image_id=2629983&user_id=492011&member&np
● ハイパーカード サンプル画像

調布飛行場近郊 墜落事故 |
返信 |
ニュース 画像 | |

お盆が近い。
合掌号による黙祷
● 3Dモデル - https://3dwarehouse.sketchup.com/model.html?id=266ba93989037e6d48e8405d6c51a908
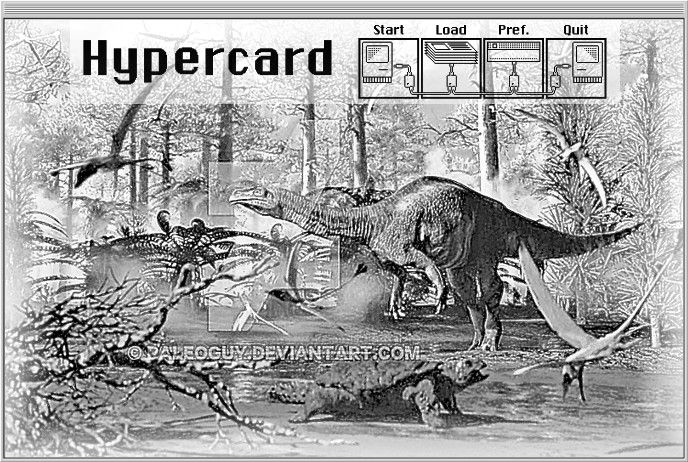
HyperCard スタイル |
返信 |
画像処理 漫画背景画 ハイパーカード ライブコード | |

一つのモノクロスタイルとしてのハイパーカードスタイル。
(元画像に透かしが入っていた)
● 元画像 デビアント - http://www.deviantart.com/art/Plateosaurus-546856541
モノクロで何か作るとすれば、スタイルはHyperCard、ツールはLiveCode か...
モノクロはモノクロでも モノクロドット絵独特のシャープさをちょっと持たせる。 UIはほぼモノクロドット絵。
Flashでページめくりするモノクロ漫画か、ハイパーカードスタイルか。 モノクロコンテンツの対抗馬としてのハイパーカードスタイル。 どうだろう..
枠とフォントとモノクロドット絵UIを付けるだけで ガラッとモードが変わってしまう。 このスタイルの遺産には値打ちがある。 (のではないか)
ただし、おっさんしか反応しない。
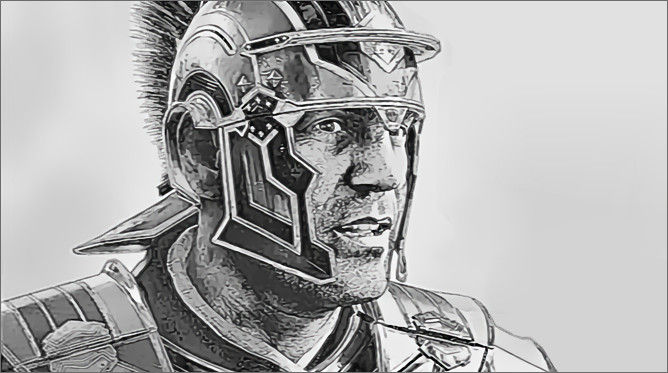
ゲーキャプ画像の線画着色 ローマ その2 |
返信 |
画像処理 漫画背景画 マシニマ劇画 ローマ 特筆 | |

(拡大)
● モノクロ線画 |
● 元画像 |
夏の静止画はパキッとしていた方がいい。
Machinima劇画 (マシニマ劇画) という二次制作物を作れるかもしれない。
幅 1920px の元画像を50%にすることで密度が出た。
● ゲーキャプ画像 = ゲームキャプチャー画像
● Ryse: Son of Rome 公式、動画あり - http://www.xbox.com/ja-JP/xbox-one/games/ryse/Product/home
● ゲームプレイ動画 - https://www.youtube.com/watch?v=xmV4CdNdx0k
CG画像のモノクロ化 |
返信 |
画像処理 漫画背景画 | |

(拡大)
● 元画像 デビアント
http://serdarakman.deviantart.com/art/Library-115701067
● キャラ画像拡大に、「人工知能スムージング、waifu2x」。