レス
Re: 【要望】
すいません、グリモンでできました。(自己解決) |
返信 |
Reply 自己レス | |
Firefox グリモン インストール :
jQueryを読み込ませて、$("title").prepend("new | "); の一行だけ。
prototype.js とはバッティングしていないでしょう。
prototype.js で同じ働きは、Insertion.Top(element, text) だし。

Re: 分岐
軌道を回るという関係付け方もある |
返信 |
気づき ブレスト キュレーション オービタルサークルコンセプト | |
キュレーションは文脈を作るがゆえ ラインに並べてしまう。
それとは違う関係付け方に 対象の周辺に軌道を見つけ そこを周回するという関係付け方もある。
地球画像を見ていてふと気づいた。
たとえば 弾さんを中心に据え、その周囲はPerlコミュニティー、そしてPerlコミュニティーの外周をコミュに付かず離れず回る、という弾さんとの関係付け方もある。 つなげ方としては弱いが、広がりは大きい。
キュレーションで集中して何かを追いかけるとストーカーっぽい。 周回軌道をまわるとストーカーじゃない。
オービタルサークルコンセプト とでも名付けておこう。
あ、そうそう "スイングバイ" という手もあるな。 引力と軌道を利用して自分を加速させ、また別の軌道に移る、という手。 んー、発想空間やねー。
オービタルサークルコンセプトで発想空間を広くとっておいて、そこで線的なキュレーション作業をする。 それがいいかもしれない。 その方が自由な感じがする。
コンテンツコア or コミュニティーコア から第一の軌道、第二の軌道、そして第三の軌道、そんな感じ..
きれいな円じゃなくてもいい、ひょろひょろとくねっていてもいい。
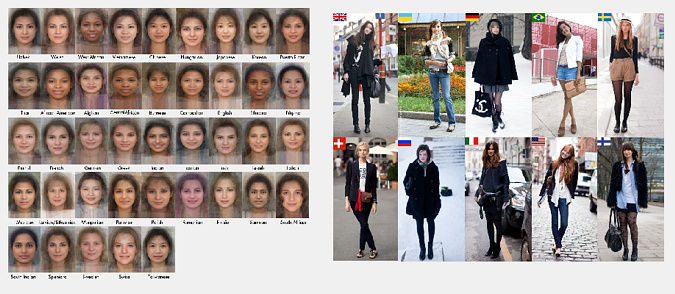
各国女性の顔、各国女性のファッション |
返信 |
メモ ブレスト キュレーション アイコンコンセプト お題 | |

これ2つ、どう結びつけられるか...
どっちから入れば 面白くなるか。
後ろ姿から入って、正面全身、それから顔、で 落ち。 それじぁ普通。
さて、どうキュレーションする ? 押しどころ、立てどころ、落としどころ、なにをどう役づけるか..
材料として画像をどう作り直せばいい..
左の顔はアイコンにできる。 右の全身は縦長だから全体のアイコン化はムリ、しかし部分ならアイコン化できる。
国旗アイコンあたりもキャッチーで使えそう。
顔は平均値、服は個性、国柄も個性、平均と個性との関わり(の中で何が立つのか)、そのへんのところも。
(一つのお題として一旦保留)
食指が動くお題を作るのも一つのコンテンツ化だな..
Re: さらに絵画調に
Re: オンデマンド と リコメンド
インタラクションにおいて軸となる機能、センチネル |
返信 |
Reply 自己レス アイコンコンセプト | |
オンデマンド と リコメンド はセンチネルをどこに置いているのかを見た方が分かりやすい。
お客 と サービス提供者 の間で考えるなら、
● オンデマンドは、お客と紐づいたセンチネルをサービス提供者側に置いている。 (見張っているのはお客)
センチネルとサービス提供者の距離はごく近い。 サービス提供者のテリトリー内。 お客との距離は遠い。
and センチネルを置いたのはお客。
(俺をよく見とけよ、用のないときはスルーするけど必要なときは呼び出すからな、みたいな)
● リコメンドは、サービス提供者と紐づいたセンチネルをお客側に置いている。 (これも見張っているのはお客)
センチネルとサービス提供者の距離は離れている。 リモート状態。 お客との距離は近い。
and センチネルを置いたのはサービス提供者。
(少しお客様をモニターさせていただいてよろしいでしょうか、おそばに居させてください、みたいな)
センチネル(見張り番)なしには オンデマンドもリコメンドも機能しない。
ここにおいて センチネルアイコンが登場する。
フォトショ上で使うときは最初に1クリック入れる アクティブにするための1 クリック |
返信 |
Reply 自己レス | |
試してみました、2クリック目から描画されます。
Re: 先ほど出していたソフト
宇宙をおちょくってもかまわない、人の主観の有り様を的を得た表現で表現して いるのならば。 |
返信 |
Reply 自己レス フレーズ | |
宇宙船が星間を音を出して飛ぶなんて宇宙をおちょくっている。
Re: ドラムだけで参加
http://x3ru9x.sa.yona.la/2112 |
返信 |
Reply 自己レス 雑感 | |
こうゆうふうにしてソーシャルの中でツールや音楽素材が消費されていくんだろうな。
消費され(飽きられ)たら またソーシャルを通じてコラボが起こり、新しげなものが作られる。
これからは そんなサイクルが当たり前になってくるのだろう。
Re: ‘友人と同じ部屋にいるように音楽を楽しめる「Beatrobo」 【増田(@maskin)真樹】’
ドラムだけで参加 |
返信 |
Reply 自己レス 音 | |
こうゆうソフトを使ってドラムだけで参加するのもありだろう。
あと、ドラムのリズムにあわせて変化するflash を作り動画を書き出す。 そして音付け。
この2つをなんとかやれば、BeatRobo に参加できそう。 もちろん上のようなドラムの動画でもいい。


クリプトン・フューチャー・メディア
● EZX DRUMKIT FROM HELL -
 8090円
8090円 ● EZdrummer -
 15800円
15800円(HRさん用アフェ)
※ DfHを鳴らすには2つ必要です。
2つで2万3890円、高め。 しかーー し、DfHには大量19,000以上のMIDIファイル、EZd には8,000のフレーズ、ちょっとやそっとじゃネタ切れしましぇーー ん。
これを持ってBeatRobo に参加すれば、趣味の合う仲間といい関係を作れまーーす。 面白くなりますよっこれは !!
さぁー これをポチッて家に届いたら、BeatRobo に直行だぁーー !!
(ドラムとあとベースがほしいな。 でもムリは禁物。 まずはドラムだけということで。)
Re: 人は、人と対話している間にも人間観察してるものだ。 コミュニケーションの裏には人間観察という いやらしい目が潜んでいる。
これをアイコン化.. |
返信 |
Reply 自己レス | |
"対話" という目印を置き、その目印の裏に門を設置する。
そして その門に人間観察ツールを呼び出すカラクリを埋め込む。
こうすれば、"対話" という目印はアイコンとなる。
-- 人間観察ツールをコール、起動..
-- 表情キャプチャー 開始..
-- 着ているものスキャン 開始..
-- お、見えてきた、 見えてきた
今こうして架空の "人間観察ツール" というのを登場させ、操作とリアクションを4行書くだけでもコンテンツになりかけてくる。
ドラえもんのカラクリにも似ている。 しかしドラえもん自身はのび太の求めるものの目印(仮のターゲット) に変化しないし、ツールごとに自分を変えたりはしない。 アイコンはアイキャッチする個別の目印であり、ツールごとに色、形が違がっている。
hta のサンプル LogoType Maker....修正 (changelog1) |
返信 |
Reply 自己レス changelog | |
hta のウインドウは、<HTA:APPLICATION ....... /> タグで形を整えられる。 このタグを入れた。
・ ペインが奥まった感じになっていたのを修正。
・ スクロールバーをなくした。

すっきりきれいになりました。
また これはテンプレートとして使えます。
iframe にページを出しているだけなので 後はウインドウの大きさと位置だけです。
<HTA:APPLICATION ....... /> 内のアイコンの項目を設定すればアイコンも変えられます。
これはまだやっていません。
ブラウザの中からアプリを取り出そう。
Re: iClone5
モーションキャプチャーでリアルタイムにキャラを動かせるのなら.. |
返信 |
Reply 自己レス | |
TRPG(テーブルトークRPG) とリアルタイムモーションキャプチャーを組み合わせるのはどうだろう。
今のiClone とキネクトで複数人ってのはムリだろうけど、将来モーションキャプチャーデバイスが進化して安くなれば複数人がCG世界の中でTRPGをプレイするなんてこともできるようになる。
そして、そのCGシェーダーがプロダクションIGの009みたいなトゥーンシェーダーであるなら ライブアニメとも言うべき
"リアルタイム・テーブルトークRPGアニメ" がストリーミング可能になる。
このアイデアはまだウェブ上には見かけない。 このアイデアの発祥の地はsayonala でーーす。
sayonala のid:x3ru9x が元祖でーーす。 一応 ログしとこっと。
【モーションキャプチャーデバイスの使い方のアイデア その1】
● TRPGの熟練者 と RTモーションキャプチャーシステム を組み合わせ、生成されるトゥーンCG動画をストリーミング放送する。 (CG内のカメラを動かしたり切り替えたりするカメラマンが必要ですなー)