カード
Webブラウザで利用できるオープンソースのHyperCard再構築プロジ ェクト「ViperCard」が登場。 |
返信 |
ニュース ハイパーカード | |
https://applech2.com/archives/20180329-hypercard-rebuild-project-vipercard.html
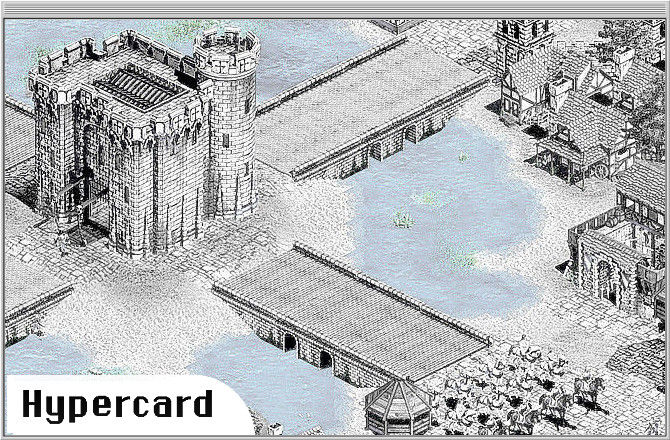
この独特のモノクロ感。 このデザインスタイルはずっと残る。
日本のドット絵RPGゲームのデザインスタイルもずっと残る。
シムシティー作りかけ都市のスタック |
返信 |
ハイパーカード スタック アイデア | |
これもいい。 そのユーザーがどんなところにポイントを置いて街を考えていたのかがわかるので。 これで2つ。
「シムタウン」 という架空のゲームでもかまわない。 水路を優先させているか、道路を優先させているか、水かモノか、自然環境を作ろうとしていたのか、商業圏を作ろうとしていたのか、みたいなところ。
先の数字とこのシムタウンの2つだけでも 登場人物(HCユーザー) のプロファイリングができてくる。
あらゆる数を表示するアプリ「Numerous」が大幅アップデート |
返信 |
Quote ハイパーカード スタック アイデア | |
あらゆる数を表示するアプリ「Numerous」が大幅アップデートを行い、見た目と機能が大きく刷新された。2013年末に二名のアメリカ人ファウンダーによって設立されたNumerousは、日常生活にあふれる「数」を表示するアプリだ。そのシンプルながらも斬新なアイデアが注目を集めていたが、ファウンダーたちは大きなビジョンを掲げて、その後も地道に開発に取り組んでいたようだ。
こゆうのをスタックにする。 数字マニアなスタック。 数に関しての記述があるカードの束 スタック。 ニューメラス スタック。 こうゆう要領で、HCスタック としてキャストしていく。 まずは一つ。
つまりはそうゆうこと。 サイトにはポータルと専門店があって、専門店というのはスタックが化けたものと考えることができるから 逆に、専門店なサイトをグッと小さくしてスタックにしてしまえばいい。
初期のハイパーカードには、関連のあるいくつかのスタックをクラスター化して(近接させてまとめて) その中心をポータルにする という機能はなかった。 ポータルとは梅田氏の言う 「見晴らしのいい場所」、「どこにアクセスするのにも最も近くなる地点」、つまりロジスティクスの要所。
いやいや、ポータルは伏せておかないといけない。 そこが 「実は」 となるところだから。
ハイパーカードスタック48 |
返信 |
ハイパーカード スタック アイデア | |
HCS48。 ハイパーカードスタック フォーティーエイト。 いいんじゃないか...
個性的なスタックが48個あって、そのまとまりをデータベースとし、そこにアクセスをかける。
ハイパーカード自体 過去のものになっているから、何かひも解くようなもの、時代背景のあるもの、をその内容物にすると。 基本 モノクロ世界、そんな感じか。
しかしそうなると カラー世界(現在) の中にモノクロ世界(過去) を内包するという形になる。
しょうがない、モノクロ世界(ハイパーカード世界) をカラー世界の中に入れて、対象として見るスタイルにしよう。
ちょっとプランが出た。 ノープラン返上。
ライブコードにもスタックはあるから、ライブコードスタック48、LCS48 でもいい。 しかしこれは現代版であって、長い時間経過による内容の蓄積、変容、熟成 がない。 そのへんが違う。
Vue画像のハイパーカードなモノクロ化 |
返信 |
画像処理 ハイパーカード | |

(拡大)
● 元画像 - http://www.renderosity.com/mod/gallery/index.php?image_id=2629983&user_id=492011&member&np
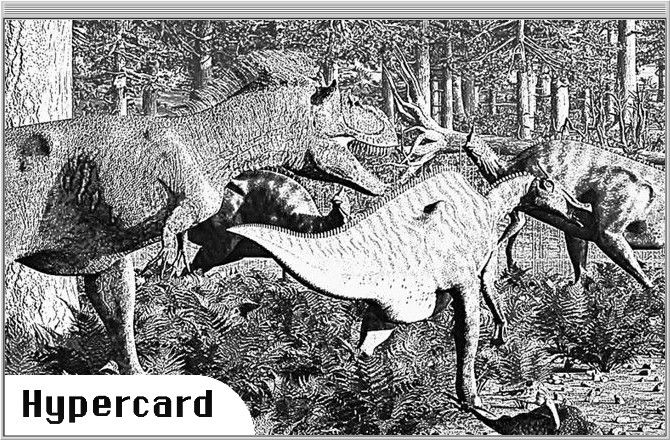
● ハイパーカード サンプル画像

Flash Html5 変換 (グーグル変換ページ) 1Mまで |
返信 |
flash ハイパーカード ライブコード html5 | |
>> SwiffyがサポートするのはSWF8レベルとAS2.0のしかもサブセットか・・・純粋にアニメーションだけ変換すると考えた方が良さそうだね。 <<
https://developers.google.com/swiffy/convert/upload
(サブセットとは : UI部分のプログラムとか限定された部分一塊)
● flash Lite 1.1 の変換なら Blade (変換てきるページ) - http://blade.siliconstudio.co.jp/trial.php
Html5ベースのツール |
返信 |
ソフト ツール ハイパーカード ライブコード | |
ティラノスクリプトとか。
● ティラノスクリプト - http://tyrano.jp/usage/tutorial/about
exeファイルを開くのに抵抗感を持っている人もいて簡単には開いてもらえない。
弾さんのHyperCardについてのエントリー 2011年12月 |
返信 |
ハイパーカード ライブコード | |
弾 : 「かつてはそれを使わぬ日が一日とてなかった一人として、半分、同意。」
3枚のカードで構成された1スタックが1データベース単位。 |
返信 |
メモ ハイパーカード ライブコード | |
最小構成のデータベースであるスタックのある面が基準面。 スタックを平面上に並べてそれを線でつないでいくイメージ。 何かオブジェクトを並べるのではなく一番小さなデータベースを並べる。
3枚のカードは、3つの選択肢であり、時間を持った3つの節(ふし)で構成された1つのオブジェクト(≒センテンス or フレーズ) でもある。
どちらになるかは、そのスタック(データベース) にどうやって(どうゆうルートで) 辿ってきたかで変化する。
LiveCode より既存のコードの方がいい人は、Ren'Py で。
HyperCard スタイル |
返信 |
画像処理 漫画背景画 ハイパーカード ライブコード | |

一つのモノクロスタイルとしてのハイパーカードスタイル。
(元画像に透かしが入っていた)
● 元画像 デビアント - http://www.deviantart.com/art/Plateosaurus-546856541
モノクロで何か作るとすれば、スタイルはHyperCard、ツールはLiveCode か...
モノクロはモノクロでも モノクロドット絵独特のシャープさをちょっと持たせる。 UIはほぼモノクロドット絵。
Flashでページめくりするモノクロ漫画か、ハイパーカードスタイルか。 モノクロコンテンツの対抗馬としてのハイパーカードスタイル。 どうだろう..
枠とフォントとモノクロドット絵UIを付けるだけで ガラッとモードが変わってしまう。 このスタイルの遺産には値打ちがある。 (のではないか)
ただし、おっさんしか反応しない。