javascript
ブックマークレットから起動できるブックマークレットエディタ (fladdictより) |
返信 |
javascript | |
http://fladdict.net/blog/2007/10/post_101.html
・RunボタンでページにJavaScriptを適用
・一応タブエディタ
・エディタに書いたコードはページをまたいで持ち越せるよ。
・Copy as Bookmarkletボタンで、javascript:(function()~みたいな形のワンライナーに整形してくれる。
そんな感じ。Flexアプリケーションをブックマークレットから起動するってコンセプトは、ちょっとこれから流行るんじゃないかと思ってるのですが、誰もやらないのでとりあえず作ってみました。
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
sayonala ではprototype.js を読み込んでいるから、このエディタにprototype のスタイルでコードを書いて走らせれば反映される。
■ 例 :
var item = $('fh9xif_1550');
Element.scrollTo(item); をコピペしてRunさせると、タグ内 id、fh9xif_1550 のところまでスクロールする。 (トップページで)
(タグ、<div id="fh9xif_1550" class="entry entry-fh9xif"> )
prototype とかjquery の要領がつかめる。
一応 入れた。

JavaScriptを高速化する6つのテクニック | エンタープライズ | マイコミジャーナル |
返信 |
javascript | |
JavaScriptを高速化する6つのテクニック | エンタープライズ | マイコミジャーナル
JavaScriptに限った話でもないし、テクニック等と呼べるものでもなく当たり前のことしか書いてない。
音ファイルに JavaScript関数を叩くコマンドがつくと、タイミング発動スイッチに なる |
返信 |
flash javascript | |
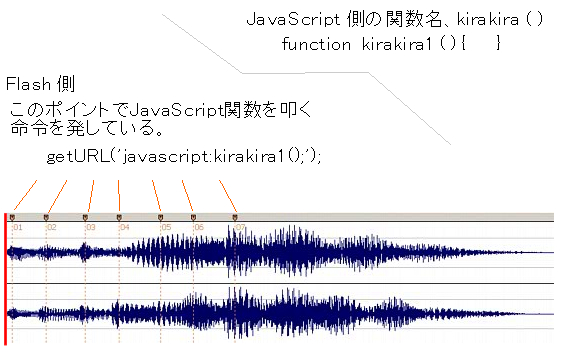
Flashに音ファイルをインポート。
↓
その音ファイルの、ドラム音ならドラム音の位置にあるフレームにJScriptを叩くコマンドを入れる。
↓
音がバーンと鳴ったときに関数を叩くコマンドが飛ぶ。
これで音ファイルに、一つ付加価値がつく。
これ結構面白いんじゃないか。 こうゆうファイルを共有できれば、JScript側で何か面白い
視覚効果を出してやろうか、みたいな気になる。
音に合わせて、タイミング発動する文字装飾であるとか、画像切り替えであるとか、想像がひろがる。
これはまた、ウェブ上のコミュニケーションの題材としてもいい。
音職人はflash側をやり、グラフィッカーやプログラマーはJScript側をやる。 JScript がちょうど仲介者の
働きをして繋ぎ手になる。
( Flash(音) → JScript → SilverLight(絵) もできるので。← これはまたやってみます )
音ファイルもこうゆう形で出すと、向こうの人の食指をくすぐって引っ張り込める。 いいんじゃないか。
Flashはそのままにして、JScript内の関数の中を書き換えるだけで違うものにできる。
( JScriptに興味があればやってみてください )
たしかに、Flash で全部やればいいんだけれど、それじゃー コラボやコミュニケーションの間口が狭くなる。
JScript という継ぎ手があると、ゆるやかな繋がりというのを具体化できる。 これも一つのコラボスタイルだろう。

簡単な効果音を使って文字が表れるデモを作ってみた。 FFox 対応。 IE は音だけになる(かも)。
■ http://vw.xii.jp/webpage/processing/flash_de_kansu_tataku.html -- 
Galeria |
返信 |
javascript | |
カーソルを合わせると画像が浮き上がり、クリックで拡大。
via PHPSPOT開発日誌。
http://s202250659.onlinehome.us/galeria/
初期の暗くなっているときがよくないなー。
これじゃそそらない。カーソルが乗って明るくなるんじゃ、一手もたつく。
そのあとのアクションはすばやくていいんだけど。
Re: jQuery plugin - Easy Image or Content Slider | Css Globe
Tabキー連打で画像が進む |
返信 |
Reply jQuery javascript | |
向こうのサイトに行ってデモページを見た。
ページを開いた直後にTabキーを連打すると画像が進んでいく。
こうゆう使い勝手のよさがいいですねー。
Visión, Simple PHP/JS/CSS Photo Viewer |
返信 |
kwout php gallery javascript | |
PHPとJavascriptを利用したギャラリーです。
派手さはないけど、軽量で使い勝手の良さそうなツールですね。
MOONGIFT: » もうこれで十分。HTML上でテーブルを表示するなら「Sigma Grid」:オープンソースを毎日紹介 |
返信 |
kwout javascript grid | |
紹介記事の紹介はあまりしたくないけれど…。
超多機能なGridコンポーネントを実装するJavaScriptです。
どれほど多機能かは記事を参照してください。
実際にDemoを見たい場合は本家へ。
» 10 Best Sources of Ajax/Javascript Examples and Demos |
返信 |
kwout javascript まとめ | |
あまり見たことがなかったJavaScript関係のサイトを紹介してあります。
時間はかかりそうですがしっかり読んでおきたいと思います。
typeface.js -- Rendering text with Javascript, <canvas>, and VML |
返信 |
kwout javascript font | |
文字をSVG画像化してキレイに見せるJavaScript。
JavaScriptをoffにしても文字情報は普通に見れるのが嬉しいところ。
うまく使うと便利そうですね。
ひとつ上のディレクトリに移動するブックマークレットを短くしてみた |
返信 |
javascript | |
ゴルフってわけでもないが長いなーと思ったら気になってきたので。
あのちっさいブックマーク URL の編集エリアでブックマークレット作ってるとほんわかした気持ちになる。
ふつう FireBug とか使うんだろうけど。
どうでもいいけど文字列リテラル書くためにダブルクォーテーション使おうとしたらここに張るときに <a href="javascript:(function(){var s="length",... とかなっちゃうから困っちゃうなーと思ったんだけどブックマークレットのほうのダブルクォーテーションのほうをシングルクォーテーションにしたらいいんだと気づくのに 40 秒くらい掛かってとほほって感じでした。
って張ろうと思ったら張れない。sa.yona.la えらい。
というわけで直に書いてしまおう。
javascript:(function(){var%20s='length',S='substring',l=location,h=l.href,p=l.protocol[s]+2,n=h[S](p,h[s]-1).lastIndexOf('/');n!=-1?l.href=h[S](0,p+n+1):1;})();
fastladder や livedoor reader に instapaper にポストするキーバインドを追加するグリモン作った |
返信 |
javascript userscript | |
't' を押したら reblog するグリモンが昔ありましたがそれを思い出しながら作りました。
'm' を押したらフォーカスが当っている記事を instapaper にポストします。
login 処理はクッキー任せなので instapaper にログインした状態で使ってください。
instapaper は、ゆるめの bookmarking service です。アカウントにパスワードを別に付けなくていいところとかゆるいと思います。
「ピン使え」とか「はてブか delicious にしろ」って感じだと思いますが、ピンはどんどんたてていくとピンを立てた記事の数がどんどん増えていってどんどんあせってきてあんまり健康によくないので。それと instapaper は「あとで読むリスト」っていうか「あとで読もうと思ってたリスト」って感じがしてそこが好きなので。個人的にはニコニコ動画の「あとで見ようリスト」として使うつもりです。いいですよ、instapaper。
'm' 以外のキーにバインドしたい場合はソースを書き換えてください。
そういえば、ポストと言っても具体的には URL とタイトルを www.instapaper.com/edit に POST しているのですが encodeURIComponent しなあかんキーなんてありえんとか思ったけど別に API でもないんだししょうがないかと思いました。
sa.yona.la で投稿者名の前に identicon 付けるグリモンバージョンアップした |
返信 |
javascript userscript | |
http://d.hatena.ne.jp/swdyh/20080919/1221837232 を受けてスタイルシートちょこっといじっただけです。
最初作ってたときもなんか中心がずれてるような気がしてたんですが、解像度の問題でそう見えてるだけかなと思ってました。
俺しか使ってないグリモンですがけっこう和むので好きなグリモンです。
pixiv のランダム検索で pagerize するグリモン書いた |
返信 |
javascript userscript | |
siteinfo request - autopagerize wikiにPixivランダム検索結果
とか書いてあったり、でも siteinfo がついても autopagerize が一度読んだ url を読み込まないせいでうまいこといってなかったので。
pixiv のランダム検索の URL が http://www.pixiv.net/random_pickup.php なんですが、この後ろに適当なクエリをくっつけても単に無視されるっぽいのでそれを利用してみた。
例 : http://www.pixiv.net/random_pickup.php?foo=bar
(@include の後ろにアスタリスク付けようかなーと今少し思ったけどやめた)
- 些末な事柄
- addDocumentFilter と addFilter を間違えててはまった。
- コメントを英語で書いてみた。
- js の arguments 萌えす。
- 妹が彼氏にライブ連れて行ってもらいまくっててうらやましい。
- siteinfo おもしろす。fc2 ブログのとか tumblr のとか。えらいこっちゃ。
- sa.yona.la の blockquote 周りのマークアップが変だと思う。ふつうに blockquote - p でいいと思う。
sa.yona.la で投稿者名の前に identicon 付けるグリモン書いた |
返信 |
javascript userscript | |
はじめてちゃんと js 書いた.
autopagerize されたページにもつくよ これはすごい どうしてつくのかよくわかってないけどまあ一応つくところがすごい.
@include は正規表現じゃなかった.
gist のソースコードのインデントが崩れててイラッ☆.
return を書き忘れてはまった.
関数呼び出しの括弧をつけ忘れてはまった.
変数名間違えてることに気づかずにはまった(警告とかでないんだもん).
添削希望とか書いてみるテスト(ここに書いてもしょうがなさそうだけど).
ほんとうは ul 使いたいけどプレビューできないからメソッドチェーンっぽく文章を書いてみてる.
どこまでも続けられるよ(そうです句点の代用ではなくメソッド呼び出しのドットなのですちなみにこれは引数です 先頭に置けばややこしくなかったかな).
きりがないのでおやすみなさい
HTMLタグ、javascriptテスト |
返信 |
javascript test | |
bタグは太字にならない






