flash
sa.yona.la ラウンジ |
返信 |
flash | |
ここのflash をちょろっとハック。
やり取りが ちょっとくどい。 音のムードはいいけど。
ダブルクリックで文字表示早送り。
このflash があるページは、灰とダイヤモンド というゲームを広告するための釣り餌みたいなページ。
ニコ動のトップに うふふなバナーが表示され そこからリンク。
こうゆう広告手法もあるだろう。
滞在時間を延ばすような溜まれるページであるなら 広告がクリックされる確率はずっと高くなる。
いい見本やね。 自分も ひっかかった。
Re: flash でエディタ
flash エディタ : ツイッターへのリンク |
返信 |
Reply 自己レス flash エディタ | |

エディタの横にツイッターへのリンクをつけた。 記入後、すぐにツイッターの方にも行ける。
エディタのまわりにいろいろリンクを置くと便利になる。 ちょっとしたハブ化。
ウェブページにエディタを埋め込み、そこを軸にあっちこっちへ行くというスタイルもありだろう。
(向こうへ行ってから書くんじゃなくて、書いてからどこに行くか決める。 Ctr A および C で全文コピーしておいて)
リンクは、http://twitter.com/、 ログイン状態維持なら自分のページに行く。
もちろん、mixi の日記書き込みページなんかもいい。
少しコードが増えたよ。
<span><object data="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" type="application/x-shockwave-flash" width="600" height="350" id="" align="center"><param name="allowfullscreen" value="true" /><param name="movie" value="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" /><embed src="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" width="600" height="350" name="" allowfullscreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object></span> <a href="http://twitter.com/" target="_blank"><img src="http://sa.yona.la/uploaded/image/w/xh/iyna4.gif"></a> |
* 一つ このエディタを入れた非公開記事を作り FFox のブックマークツールバーに登録しておくことを想定。
すぐに入力状態。
flash でエディタ |
返信 |
flash | |
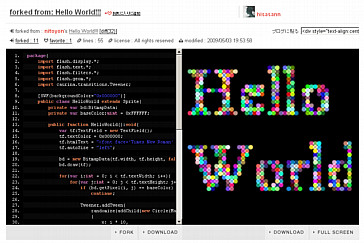
[クレジット] : サイト wonderFL 作者 zahir さん
大元ページ http://wonderfl.net/code/3dbe63a794cc621cfbd8d1902cbf2a708dd4dede
右ボタンクリックで、全選択、コピー、貼り付け。
ソースをいじっての改造は、向こうのページで好きなようにできます。
■ 自分が改造したflash (横幅とかサイズだけいじった) :
http://wonderfl.net/code/7ff2791601089ea3918dd2b771d96592ade12971
■ flash 貼り付け用タグ このエディタそのもの 下のタグは一行 :
(箱内を3クリックで全選択。 投稿窓にコピペでOK。 swf ファイルの置いてあるところはinfoseek のフリーのところ)
<object data="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" type="application/x-shockwave-flash" width="600" height="350" id="" align="center"><param name="allowfullscreen" value="true" /><param name="movie" value="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" /><embed src="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" width="600" height="350" name="" allowfullscreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object> |
■ flash 貼り付け用タグ (一般テンプレート) :
woderFL いじり |
返信 |
flash 画像処理 | |
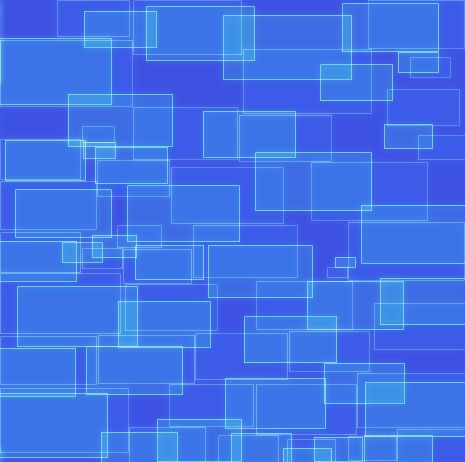
wonderFL でちょろっと変数を変えてみた。
これでカラフルな粒が横に並ぶようになりツールとして使える。-- 
そこから、その画像をキャプチャして加工。 ↓ 色を ちょびっと使うとオシャレ みたいな。

[用語] so far away
遠くへ 夢見る~ 的な意味。 歌の歌詞によく出てくる。 ソファラウェィー。
sayonala と so far away は、ペアにするといい感じだ。
サヨナラ、そして私はずっと遠くへ旅立つ(or 遠くを夢見る) ... みたいなニュアンス。
sayonala , ... so far away ... (さよなら、 ... ずっと遠くへ ...)
Dan the dreamer って違うがな。
マウスオーバーで画像を扉のように左右にアニメーションさせるjQueryサ ンプル |
返信 |
jQuery 音源flash | |
http://phpspot.org/blog/archives/2009/08/jquery_23.html
(phpspot より)
画像が真ん中から割れると 本のようにめくるエフェクト なんかよりも演出感出る。
しかし、デモを見たけど これは音がほしいなー。
jQuery にプラスして、javascript から音の入ったflash を叩くようにしてみた。 これで音が出る。
ただちょっと調整不足なんでIEでは うまくいきません。 FFoxのみ。
サヨナラのページをコピーしたページでやっています。
■ jQuery + flash による音つき観音開き画像-- 
これを全部flash でやると結構時間がかかる。
こんなアニメーションだったら jQuery と音だけのflash を使うほうが ずっとはやくできる。
今回は、javascript でflash の関数を叩く練習。
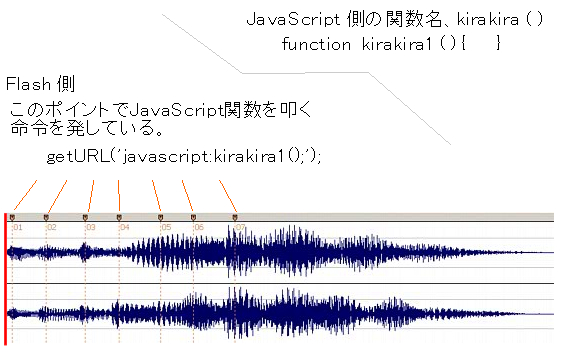
音ファイルに JavaScript関数を叩くコマンドがつくと、タイミング発動スイッチに なる |
返信 |
flash javascript | |
Flashに音ファイルをインポート。
↓
その音ファイルの、ドラム音ならドラム音の位置にあるフレームにJScriptを叩くコマンドを入れる。
↓
音がバーンと鳴ったときに関数を叩くコマンドが飛ぶ。
これで音ファイルに、一つ付加価値がつく。
これ結構面白いんじゃないか。 こうゆうファイルを共有できれば、JScript側で何か面白い
視覚効果を出してやろうか、みたいな気になる。
音に合わせて、タイミング発動する文字装飾であるとか、画像切り替えであるとか、想像がひろがる。
これはまた、ウェブ上のコミュニケーションの題材としてもいい。
音職人はflash側をやり、グラフィッカーやプログラマーはJScript側をやる。 JScript がちょうど仲介者の
働きをして繋ぎ手になる。
( Flash(音) → JScript → SilverLight(絵) もできるので。← これはまたやってみます )
音ファイルもこうゆう形で出すと、向こうの人の食指をくすぐって引っ張り込める。 いいんじゃないか。
Flashはそのままにして、JScript内の関数の中を書き換えるだけで違うものにできる。
( JScriptに興味があればやってみてください )
たしかに、Flash で全部やればいいんだけれど、それじゃー コラボやコミュニケーションの間口が狭くなる。
JScript という継ぎ手があると、ゆるやかな繋がりというのを具体化できる。 これも一つのコラボスタイルだろう。

簡単な効果音を使って文字が表れるデモを作ってみた。 FFox 対応。 IE は音だけになる(かも)。
■ http://vw.xii.jp/webpage/processing/flash_de_kansu_tataku.html -- 
ubuntu ラブコメ 見た |
返信 |
flash | |

http://www.aerialline.com/blog/wp-content/comics/ubunchu01/
右側のサムネイルが、下から上の順になってる。
俺は最初、上からクリックしていった。
ページのストーリーが続かなくって なんだこりゃ、と思った。
こんなこと一つで ユーザーは迷ってしまう。 迷わせてモタモタさせるのはよくないっしょ。
せめて番号をつけてくださいよ。
悪い例を実際体験すると、意味なく迷わせるのは よくないってわかる。
追記 :
二次著作物を作り、再配布してもいいことになってる。 そのへん狙ってんのかな。
----
ライセンス :
この作品は、「表示-非営利 2.1 日本」を条件とするクリエイティブ・コモンズ・ライセンスの下で配布されています。
下記の二つの条件に従う場合に限り、本作品を自由に複製、頒布、展示し、さらに二次的著作物を作成することができます。
(1) 原著作者のクレジットを表示する。
(2) 作品を営利目的では使用しない。
北海道を落とすとどう跳ねるのか? に音をつけてみた |
返信 |
flash 動画 マインドマップ | |
from てっく煮
http://d.hatena.ne.jp/nitoyon/20090415/hokkaido
すごいなー、てっく煮の人。 重力エンジンなんてどうやってFlashにつけるのか。 凸包 とか言ってたけど
あれだけでも難しいよ。
それと、その前のエントリーの クラスタリング。 あれなんかも興味深い。
マインドマップ とは木構造を視覚化したものだって弾さん書いてたけど、むしろこのクラスタリングに
近いんじゃないか。
一枚だけマインドマップを書くんじゃなくて、何枚も並列してマインドマップを書く。 まさにあの
クラスタリングされていく赤青黄の粒子のように。
マインドマップの中心は、何か対象となる物を置かないといけないわけじゃない。 重心や地点であってもいい。
どのノードにアクセスするのにも最も近い地点、別段そこに物はないけれど、意味のある地点。
あるいは、全体のバランスを取るための全体から導き出された重心。 そうゆうものであってもいいはずだ。
そうとらえて、マインドマップとクラスタリング手法とを考えあわせると、今までとは違うマインドマップが
見えてきそうな気がする。
単に木構造を視覚化しただけのものじゃない、もうちょっと何かある。
これは興味深いんで もう少しイメージをふくらませてみる。 一旦保留。



 --
--