紹介
Re: 切り取ったその場に残る、これはいいなー、それとウインドウ透過ツールの併用
AnyCanvasの出ているブラウザを半透明にするといい |
返信 |
Reply 自己レス 気づき 紹介 | |
少し前にウインドウを半透明にするツールをブクマした。
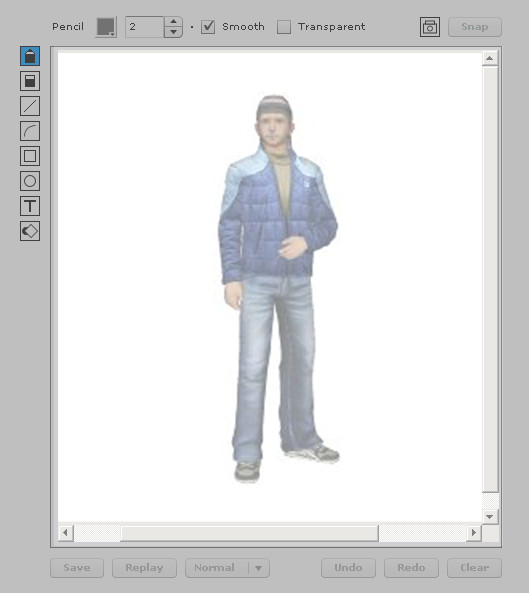
AnyCanvasで何か描くとき そのツールを使ってブラウザを半透明にすればいい。
(半透明な状態で下書き線などを描く)
いまごろ気がついた。

http://www.vector.co.jp/soft/dl/winnt/util/se252639.html

-----
地の画像を表示させているビューワーは、"ミコソフト画像ビューアAlt"。
これもまたいい。何がいいかってタイトルバーを消すことができる。
http://www.vector.co.jp/soft/winnt/art/se461737.html
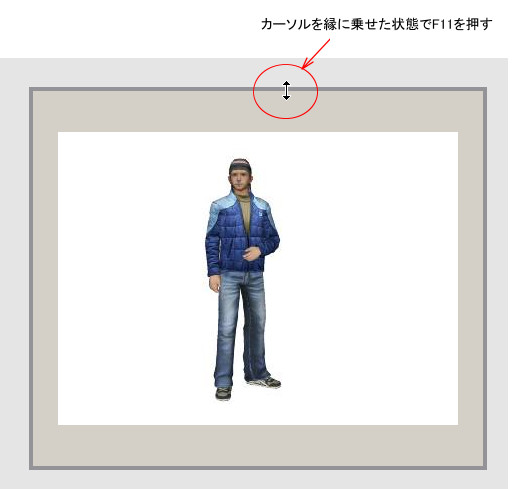
これを使うときのTipsが一つ。上の半透明ツールでタイトルバーのないビューワーを
半透明にするには縁にカーソルを置いた状態でF11を押すといい↓。
(半透明解除はカーソルを縁に置いた状態でShift+F11)

-----
青い服を着た人物の絵はグーグル3DギャラリーのSketchUpモデル↓。
http://sketchup.google.com/3dwarehouse/details?mid=b82f8c5215693a6755e8f2d89e65f567
だから、SketchUpにモデルデータをダウンロードしてSketchUpの画面を地にしてラフなものを
描いてもいい。もちろん、モデルは3Dだからいろいろ動かせる。
↓
http://sketchup.google.com/3dwarehouse/details?mid=2daedbac8e1ee36f57467549cdfd9eb3
こんなのディテールまで描けないけど、ラフ描きなら面白いかもしれない。
結局はこのデザインなのか シーシス |
返信 |
紹介 | |
∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴

∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴
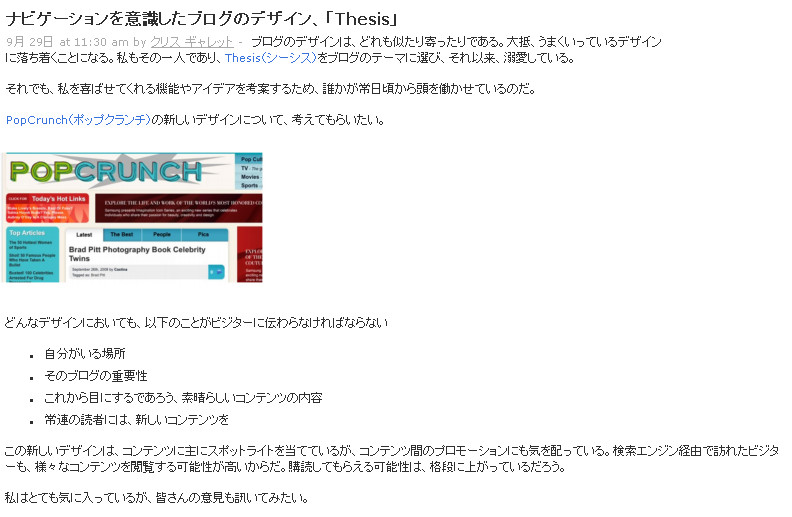
プロブロガーも溺愛するブログデザイン シーシス(WordPressテーマ)。
典型的なデザインはここ↓
http://diythemes.com/thesis/demo/
サイトいろいろはここ↓
http://diythemes.com/thesis/showcase/
ほぼネタフルさんのレイアウトと同じかな。
切り取ったその場に残る、これはいいなー、それとウインドウ透過ツールの併用 |
返信 |
紹介 | |
アルカーナ 「アポロン」 snsベースのjobサイト |
返信 |
紹介 | |
∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴
アルカーナ株式会社(本社:東京都港区、代表:原田和英)は30日、個人の経験などに基づいた知識の売買を行うSNSベースのコミュニティサイト「アポロン」β版を開設した。
個人の才能を切り売りできる場の提供を目指しており、法人/個人を問わず、仕事の委託/受託をユーザ間で行える。
「一番の特長は、個人のスキルをベースにコミュニケーションを図れる点」(アルカーナ代表原田氏)。無料の会員登録時にスキル(本の挿絵用イラスト描き、マッサージなど)を選択(タグ付け)することで、スキルに応じた仕事情報を一覧(スキルファーム)。
実際に該当する仕事をこなすことで、仕事に応じたスキルが追加されるほか、スキル毎の経験値(初期値0)が増える仕組みを搭載。仕事後の評価についても「実際に人間同士で、ポイントを付ける形には、抵抗を感じる人も多い」(原田氏)ことから、良し悪しを採点するのではなく、5つの項目による並べ替えによる独自の評価システムを開発した。
∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴
Twitterの一言をリンクとともに写真に埋め込むサービス |
返信 |
紹介 Twitter | |
百式 経由。
twitterの発言をのせて読ませるという見方もあれば、twitterの発言を利用して
写真を見せるという見方もある。
シルエット表現な写真だとムード出そう。
http://www.100shiki.com/archives/2008/09/twittersaytweet.html