レス
Re: 正直盛り下がってるよね,ここ
自己レスにて失礼 |
返信 |
Reply Quote 自己レス | |
遠隔レスも含めていくつかの意見にひとつひとつ返信するのも面倒なので。
ちょっと言葉足らずで,建前と本音(正論と欲求,正しさと面白さ,と言ってもいい)をちゃんと整理して書いてなかったので誤解させてしまったようです。
以前下ネタに不快感を表す人がいたときに書いた意見↓が私の基本スタンスで,「建前」です。
でもよく考えたら,そもそもここはブログサービスなので「書き手」としての自分,分け与えられている自分のブログが主体であって,他人の投稿は嫌だったら読まなきゃいいんですよね。(TOPページを基準に考えるからいけない)
他のブログサービスの場合,友達みたいのになってリンクするか,気に入った人のブログをブックマークするかで,ここみたいに掲示板的・広場的なものではなく,ブロガーとしての個人が独立して活動するのが普通ですもんね。
ただ自分の好み(「本音」)としてTwitterみたいな投稿は面白くないと書いただけです。
それもその続きがあって,そういう投稿は面白くないけど投稿の絶対数が少ないのはもっと面白くないと。
むしろ「Twitterみたいな投稿がうぜぇ」という投稿とそれに同意する投稿から遠隔レスでやんわりと擁護したつもりだったのに,逆に私が排他的意見の持ち主みたいになっちゃった…。
それと私は自由に投稿すべき派ですが,そこには批判する自由も含まれます。
しかし,批判はあくまで「その意見は間違ってるとか面白くない」という趣旨のもので,「そういう投稿自体をするなとか投稿した人への人格攻撃」という趣旨のものではありません。
ちょっと批判的意見をすると排他的と言ってしまうことこそ排他的なのでは?と思います。
>他人のエントリや使い方に文句をつけたりするエントリが多いと新しく入ってくる人も委縮するでしょうし、全体として縮小する方向に向かうのは仕方がない気がします。
これは意見としては一理あると思いますし,そういう人もいると思いますが,実際は逆も目に付きます。
下ネタが増えたときは下ネタ嫌い派が消えたわけで。
つまり自由にしたら自由にしたで,気に入らない投稿に耐えられない人たちが消えていくんです。
投稿数が増えてほしい理由のひとつは,気に入らない投稿が相対化されて自由度が上がると思うからなんですよ。
「盛り上がる・盛り下がる」に関しては表現が悪かったですね。
「建前」としては個人が勝手に投稿すればいいものというのが「正論」だと思います。
でも私の「本音」「欲求」として,ある程度の投稿数があった方がいいなぁというのがあります。
もちろんそれは誰かに強制するものではありませんし,そういう書き方はしてません。
単に寂しいなぁと書いただけです。
それに「Twitterみたいな連続投稿」が目立っちゃったのには投稿の絶対数が少ないからってのもあると思うんですよね。
韓国語版みたいに細々と続けばいいとの意見もありますが,それでいいと思う人はそれでいいと思います。
自分は個人的な「欲求」としてそうなると面白くないし,私がここに書くのは普通のブログをつくってネットの孤島と化すのが嫌だからで,読んでくれる人が極端に少ないならここに書く理由はなくなります。
匿名という意味でもある程度の人数は必要だと思いますし。
単純にHeartRailsはユーザー数が少なくてもここを続ける気があるのかっていう疑問もあります。
言い訳終了!
マグネシウムテクノロジー |
返信 |
Reply 自己レス | |
弾さんの記事と
http://blog.livedoor.jp/dankogai/archives/51231035.html
シートン俗物記さんの記事
http://d.hatena.ne.jp/Dr-Seton/20090704/1246717556
>もう、3年も前に批判しているのに、まだ性懲りもなく生き延びてやがった。
こうゆう科学妄想な記事ってのは、アニメや漫画のいい材料になるんだから 完全排除する必要はないと思う。
マグネシュウムテクノロジーは、悪いやつらが得意とするテクノロジーとしておいて、最後に完全に破壊するという
脚本にすればOK 。
Re: エバンゲリオン
http://fh9xif.sa.yona.la/954 |
返信 |
Reply 自己レス | |
テレビシリーズのを何本か見たけど、絵と音声とか時々ずれる。 品質が悪いというか...。
フラストレーションあるなー。
Re: 好きな投稿のジャンル
非公開で返信もらったので,便宜上自己レスで書きます。 |
返信 |
Reply kwout 自己レス | |
下ネタ無理っていう人結構いるんですね。
自分は下ネタ無理っていう人無理だったりしますが,これ以上sa.yona.laが盛り下がるのも本意ではないので,投稿自体は自由だと思いますが,見たくない人が見ないで済むような努力は必要かもしれないと思っています。
お問い合わせの方で以下ような要望があったようですが,これができればいいんでしょうか?
特定のIDを非表示にする方法は誰か投稿してましたよね?
自分はIT音痴なので意味不明でしたが。
ただ,普段普通の投稿している人がイレギュラーで下ネタを投稿することもあるでしょうし,逆に普段下ネタばかりの人でも,たまに下ネタ以外の投稿があれば見たかったりするかもしれません。
続きを読むで隠すはいいと思うんですが,投稿者次第ですし,隠してある理由が下ネタだからていうのを明示してもらわないと結局気になって見ちゃうと思います。
となると,技術的な問題というより,結局投稿者の自発性が重要ということになるので,だったらタイトルに【下ネタ注意】って書いてもらっても同じかなって思ったりします。
どこからが下ネタなのかっていうのも意見が分かれるでしょうが。
Re: The World Games 2009 in Kaohsiung
台湾 ザ・ワールドゲームス プロモーションビデオ |
返信 |
Reply 自己レス | |
この夏の観光の目玉でしょ。 それにしても知らない人多いんだよなー。 自分のまわりも全然知らない。
中華圏のサイトまわってるとよく出てくる。 日本人の多くは台湾や中華圏のことを知ろうともしないし、サイトも訪問しない。
それじゃーダメでしょ。 ちょっとは興味持とう、様変わりしているんだから。
台湾いいぞ。 台湾がんばれ。
Re: The World Games 2009 in Kaohsiung
Youtube : ザ ワールド ゲームス |
返信 |
Reply 自己レス | |
↓ ザ ワールド ゲームス とは
↓ 台湾が国の威信をかけて開催しようとしている。 国家プロジェクト級のスタジアム。
Re: The World Games 2009 in Kaohsiung
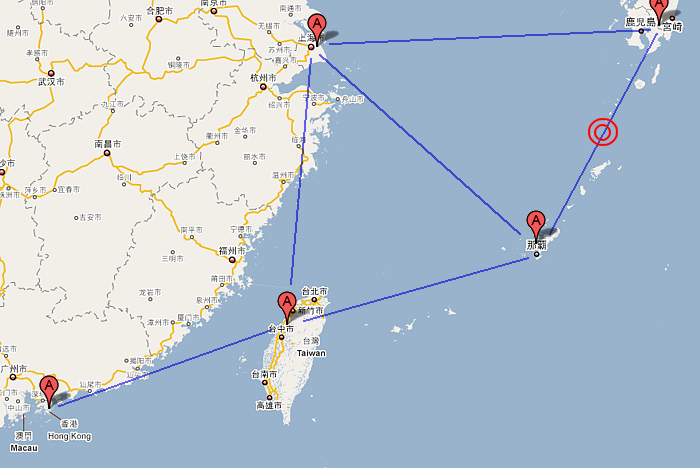
アジア観光地図 |
返信 |
Reply 自己レス | |

東国原知事の宮崎と沖縄の距離を軸に考えるとわかりやすい。
青い線は同じ距離(ほぼ) と覚えておく。 (交通の便は一旦考えに入れずに)
宮崎と上海は、ほぼ同じ緯度。
宮崎 から沖縄へ行くのは、 宮崎から上海へ行くのと同じ。
宮崎から香港へ行くのは、宮崎から沖縄へ行く距離の3倍。
台湾から考えて、台湾から上海は、台湾から沖縄へ行くのと同じ。
上海から香港は、台湾を経由すると、2倍。
そして、日本と香港の時差は1時間。 フライト時間は、4-5時間。
この距離感と、位置関係をイメージとして大きくつかんでおくと、向こうの話題が出たとき、
どのあたりか地理的見当がつく。
自分が中華圏のウェブサイトをまわるときも、この地図を頭の中においている。
ドラム音に合わせてトリガーを飛ばす (2) |
返信 |
Reply 自己レス | |
■ JavaScript関数を叩くFlashドラムトリガー --  (FFox 推奨)
(FFox 推奨)
(音が強く立つドラム音じゃなくて、低くこもった方のドラム音にあわせています)
紫の四角は、flashじゃなくてhtmlのレイアー、レイアーを表示非表示させています。 スタートボタンだけがflash。
いやはや、どうにかこうにかできましたよ。 実際やってみると、いろいろ問題が出てきますなー。
ドラムの速いピッチにあわそうとすると、絵の表示時間が短くなり、ほんの一瞬しか表示されなくなる。
絵をもう少し長く表示させようとすると、今度はドラムのタイミングで飛んでくるトリガーを受けきれなくて
止まってしまう。
だから、このflashでは 速いドラムのところから飛ぶトリガーを飛ばなくして、間引いてる。 (2回だけ)
これは絵の表示時間を短くすると解決するんだけど。それじゃ視覚の方がつまらなくなる。
とりあえず動いたということで、確認できた。
また、FFoxのJScriptは、反応もいいし速いということも今回実感できた。
音のかわりにビデオなんかでもいいわけで、そのへんのところ 組み合わせのアイデアがあるんで、
それもまたやってみます。 今回はブラウザでやれることの検証といったところ。
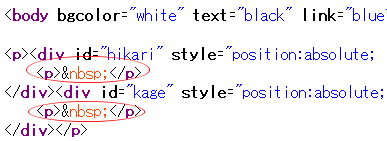
■ このページ内のflashと絵(レイアー)は分離しているので、レイアーのタグ内に画像urlや文字を
入れるだけでアレンジできる。 (ページのhtmlはコピーOKですよー、よかったら)
狙っているのは実はここ。 JScriptをコマンドハブライクに使うことで音や画像を応答しあうものにできる。
つまり、素材提供者どうしがコミュニケーションの触手を伸ばせるということ。
ウェブ上のやり取りが活発になるんじゃないだろうか。

(flashのあるページのhtmlソース、下の方。 赤丸内にタグを書くとレイアー上に出る)
...................
・ 一人コラボ : (ドラム音にドラム画像 ↓ )
追記 :
flashのボタンを小さくするのを忘れていた、修正、80×80 に。and 背景透過。
Re: http://fh9xif.sa.yona.la/838
ドラム音に合わせてトリガーを飛ばす (1) |
返信 |
Reply 自己レス | |
このドラム音の一番低いドラムにあわせてflashから JavaScriptの関数を叩くトリガーが飛ぶようにしようと思ってる。
ドラム音のシーケンスの数値はもう取れてる。 あとはflash。秀丸マクロとデスクトップ自動化ソフトでもって、できるだけオートに。
・ 使ったドラムシーケンサーは、
http://www.musiclab.com/downloads/trial/
の下から2番目の、DrumTools Performance Designer 1.0 。
3Mほどの軽いアプリなんだけど、けっこういい。
VSTも利用できるし、midi にも書き出せる。 プリセットリズムもいろいろある。
(上のドラム音は、そのままの音じゃないです。SoundForge8で加工してます。)
・ 低いドラム音34回の時間シーケンス。
00.299
01.274
01.637
02.000
02.249
03.224
03.587
03.950
04.199
05.174
05.537
05.900
06.149
07.124
.....
Bloglines Offline for Hours (and Outsourced to China) - Watching the Watchers |
返信 |
Reply 自己レス | |
一応今は復旧してるけど。
Things aren't looking good today at Bloglines, the popular web-based service I've been using for years to read RSS feeds. The site has been offline for at least eight hours and isn't even responding to web requests with an error.Bloglines Offline for Hours (and Outsourced to China) - Watching the Watchers
Even if Bloglines comes back, it's clearly time to export my OPML subscription list and move to a new service.Bloglines Offline for Hours (and Outsourced to China) - Watching the Watchers
ふーん
Re: Processing (4) ベクトルデータから座標を取る
Processing (補足1) |
返信 |
Reply 自己レス processing | |
Re: Processing (3) アスキーアート化したファイルから座標を出すマクロ
Processing (4) ベクトルデータから座標を取る |
返信 |
Reply 自己レス processing cinema4d 座標 | |
画像上のドットの座標を取得する方法その2。
ベクトルデータを使う。
イラレなんかには画像をトレースしてベクトルデータにする機能がある。
あのデータから座標を取り出せばいい。 たとえば星座の画像だと、星の小さい丸をトレースして
その中心位置を取り出せば そのまま座標になる。
だがしかし問題がある。 イラレのai ファイルをテキストエディタで開いて数値を見てみても、個々のオブジェクトの
中心位置を示す値がない。値はすべて周辺のノードの値になっている。 形が不定形だとしてもバウンディングボックス
の中心位置いうのがあるはず。
他の、書き出せるファイル形式も見てみる。SVG形式はどうだろう。 ない。
こんなときどうするか。 こんなときは、2Dのベクトルデータを3Dソフトにインポートするといい。
一旦インポートしベクトルデータ(3D上ではスプライン曲線) がXY平面上にあることを確認して、テキストエディタで
開ける形式で書き出せばいい。 3Dソフトが書き出すファイルにはバウンディングボックスの中心位置の値がある。
Cinema4D だと、Cinema 4D XML 形式で書き出せばテキストエディタで値が取れる。

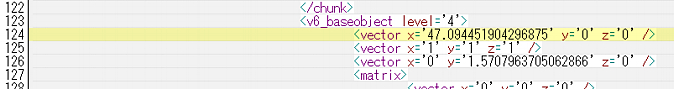
たとえば何か書き出したとしてテキストエディタでXMLファイル開く。
124行目。 X の値と、Z の値、これが中心位置の座標。
ふつう Z値は高さを表すんだけど、Cnema4Dの場合 立面が基準の平面になっているので立面がXY、床面がXZ。
(イラレファイルを読み込んだときは立面になっているのでこれを90度寝かせて床面にあわせる)
この行の上の123行目、 <v6_baseobject level='4'> 、このタグ。 これがキーになる。
オブジェクトが5つの場合、ファイルをテキストエディタで開いてこのキーで検索すると、5回ヒットする。
これが目印。 値はその下にある。
これはCinema4D でのやり方、 3ds Max なんかだと、ase形式 (AscⅡ Scene Expot) で書き出せば
テキストエディタで開ける。(と思う、確かテキストデータだった)
.......................
Re: Processing (1)
Processing (2) |
返信 |
Reply 自己レス processing | |
つづき。

そのためには、画像から点の座標を求めなければならない。
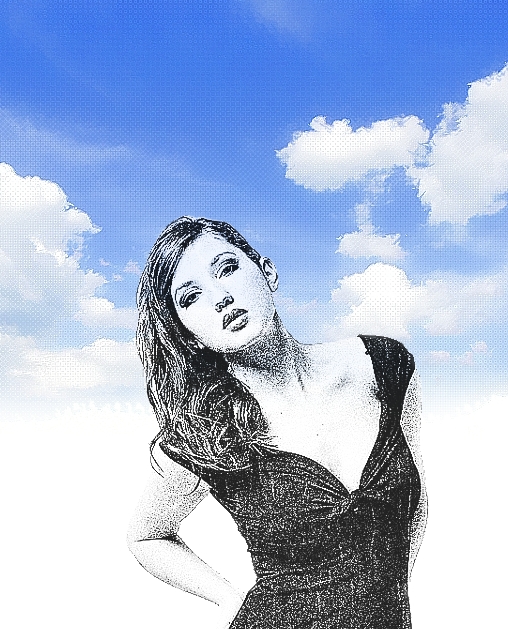
上左のようなシルエット画像から上右のようなドット輪郭を出したとして、その点の座標
をどうやって出すか。
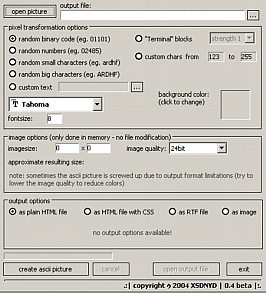
これにはいい手がある。 画像をアスキーアート化するフリーソフトを使えばいい。
画像を変換し自動でアスキーアートを作るというあれだ。

http://wareseeker.com/Graphic-Apps/ascii.art-0.4-beta.zip/299685
↑これを使って画像をテキスト化し、秀丸マクロなんかでテキスト置換。
そのあと、ドットを表している文字の座標を取り出す。
(画像が2値なので文字の種類は書き出しようによって1、2種類)

↑ 1 ドットでできたドット輪郭の画像。 これをアスキーアート化する。
■ で、結果。 出ましたねー。秀丸マクロを書くのは、ちょうどいい日曜プログラミング。(つってもぐちゃぐちゃですが)
この数値を、Processing の方にもっていき、そこから始めればいい。
Re: smart.fm に英文リストをアップすると読み上げボタンがつく
smart.fm の読み上げ英語は結構いい |
返信 |
Reply 自己レス 英語 | |
ちょっと4文ほど英文を用意し、Smart.fm の方にアップしてリーディグさせてみた。
(パソコン内で音を録音し、区切りエフェクトを挿入した)
あのflashの読み上げガジェットよりずっといい発声だ。
文字を太字にし、読みやすいレイアウトにすると わっかりやすい。
これぐらいの単語だったら訳なんていらないんだけど、一応レイアウト例。
これはいけそう。

・ |
I |
stayed |
home |
all |
day |
cleaning |
, |
watching |
TV |
and |
reading |
the |
paper
. |
( |
in |
home |
) |