背景画
スマホTogetter |
返信 |
メモ 漫画背景画 | |
「漫画の背景共有データベースつくろうよ!」 -  (Togetter スマホ版)
(Togetter スマホ版)
スマホ版があったのか。 こっちの方がシンプルで見やすい。 ただ、残りを読む を読めない。 本家の1ページめだけ。
スマホ用ページデザインの参考になる。 紺のタイトルバーを入れてシンプルにする。
それにしても 背景共有データベース の話はどうなったのか。 今年 2月16日あたりでTogetter は終わってる。
どうも facebook に移ったらしい。 背景DBプロジェクト事務局(仮) - 
しかし 移ってから(2月16日以降) ウォールに4つしか書き込みがない。 こりゃー 立ち消えだな。
使い回しとか共有なんて基本的に難しいからね。 3Dモデルからモノクロ背景画をつくる手法メインで俺は続けるけど。
背景画(アニメも含め) の掲示板だったらこっち の方が活発。 ツイッター側が消えたところで どうってことない。 そもそも 背景画(アニメ) については 会社経営となっていて人を雇っている。(産業として回っている。きびしいみたいだけど) もともと描く人の層は厚い。
の方が活発。 ツイッター側が消えたところで どうってことない。 そもそも 背景画(アニメ) については 会社経営となっていて人を雇っている。(産業として回っている。きびしいみたいだけど) もともと描く人の層は厚い。
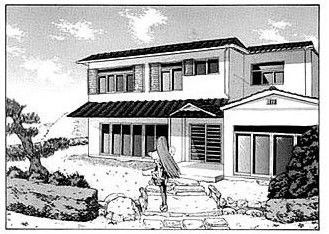
ここが予定地となっていたところ ↓
あのコントローラーの使い方 (Wii U) |
返信 |
漫画背景画 | |
ゲームの中の主人公が操作パネルを操作するシーンのとき、そのゲームの中の操作パネルを 手元のコントローラーに出す。 ゲームプレーヤーが手元の操作パネルのボタンを押したなら、キャラがそうゆうふうに動く。
こんなこと一つでも 今までとは違う感覚をプレーヤーに与えられる。
ゲームの中のキャラを外から前進させたり右に行かせたり左に行かせたりする操作だけじゃなく、ゲームの中のキャラの目線からもコントロールできるようにする。 言ってみれば、キャラを動かして進行させるんじゃなく、背景を動かして(背景とインタラクションして) 進行させるという発想の転換。
これをもっと進めれば、キャラの操作はもうまったくしなくていいようにして、キャラを鑑賞の対象にしてしまえる。(キャラのリアクションや表情、パーソナリティーを面白く見る。つまり映画的要素) そうすると、ゲームを進めるのがずっと楽になる。
こうゆうことを 自分も以前から考えていた。(いやほんと) ウェブページ上のアドベンチャーゲームでもjQueryで小さい窓を一つ出して 視点の違うその窓から操作する、っていうことはできる。
前から そうゆうことをやろうと思っているんだけど、ならなか進まない。 なぜ進まないかというと、背景画が思うように段取りできないから。
背景の方を動かしてコントロールする発想であるのに背景画がなくてはどうしようもない。 そりゃー進まないわな。 そうゆうこともあって背景、背景と言ってるわけですよ。 同人レベルは辛れーなー... ガクッ。

Re: ‘漫画の背景共有データベースつくろうよ!’ (togetter)
背景画研究 3 |
返信 |
Reply 漫画背景画 背景画研究 広告とは | |
確かに製品はムダが省かれ洗練されている。 しかーし、そのかわりというか 広告は無数にばらまかれている。 広告費も製品価格に入っているから、一人の人が受け取るには必要以上でムダとなるものがやっぱり入っている。
広告や口コミを無数にちりばめて一つの環境とし、その中でユーザーにアップル製品を使ってもらう、というような構図となっている。 つまりはブランド戦略。 そして、ユーザーはそれを心地いいと感じる。
アップル製品のバックにある背景画とは広告と口コミがちりばめられた街であり人が集まるコミュニティーと言える。
ここにおいて製品とそのバックグラウンド(背景画) がどんな構図を取ればいいのかが見えてくる。 アップルにとっては環境も製品の一部。 そうであるなら、個々のアップル製品の向こうには必ず背景画がある。 ここを描けばアップルファンは食いつく。
ユーザーがアップル製品を口コミする行為は環境を作ることであり、製品の一部を作っているということでもある。 口コミ行動を起こすちょっとした動機付けとなっているのはポスターなどの広告。 それゆえ広告はいいデザインでないといけない。 そのデザインの意図は口コミを着火させるということ。 購買意欲を刺激する広告デザインということじゃない。(そっちの方向に行くのは古いし間違いと言ってもいいくらい)
すぐれた実機があって、センスのいいデザイン広告があり、そのセンスあるデザインが他社製品との比較の中で口コミをレバレッジする。 ユーザーの口コミという営業があり、それがアップル環境を形成してアップル製品の一部となる。 どこで化けているかと言うと、アップルがユーザーを刺激し、ユーザーの口コミをレバレッジするところ。(レバレッジの軸は他社製品) ここで付加価値が何倍にもなる。 アップルユーザーの営業の勤勉さ。 ユーザーはエネルギッシュに働いている。
この時代、広告は製品の背景となっている環境を調べ、製品と対応するその背景環境をトピカルにフゥーチャーすることでもある。 端的に言えば、広告(マーケ) とは背景画を描くこと。 ここにおいて、広告と背景画は結びつく。(ここで言う背景画には2D、3Dの仮想空間も入ります)
---
アニメにおいての商品はキャラクター。 しかしキャラクターだけでは商品として成り立たない。 背景画や音楽を必要とする。 その背景画や音楽にはキャラクターの個性と密接に関係づくものが ちりばめられている。 もし、背景画と音楽が現実世界の風景とオーバーラップするものであるなら、マーケティングはすでにアニメの中で行われている。 たとえば、トトロなんかでは、サツキとメイ、トトロという登場人物に対して、彼らが一番生き生きする環境であるような 原風景(日本の)を描いた背景画が背景環境としてお膳立てされている。 背景画(物語の背景)を どこかしら現実世界を映したものにすることは、広告マーケのミニチュアモデルをアニメの中に置いているとも考えることができる。
で、この編集を一体誰が監督しているのかというと、それは鈴木氏。 鈴木氏は、マーケティングも考えに入れなければならないプロデューサーであるがゆえに、背景画(大きい意味での) の最高責任者の役を担うことにもなっている。 鈴木氏の仕事は、アニメの中に置いたマーケティングモデルとしての背景画を現実世界に拡張しお客を包み込むこと。 鈴木氏のマーケティングの仕事はすでにアニメの中で始まっている。
アップルとジブリには、製品に背景環境も含める という点で共通するものがある。
Re: ‘漫画の背景共有データベースつくろうよ!’ (togetter)
グーグルおみせフォト画像の漫画背景画化 |
返信 |
Reply 漫画背景画 google | |
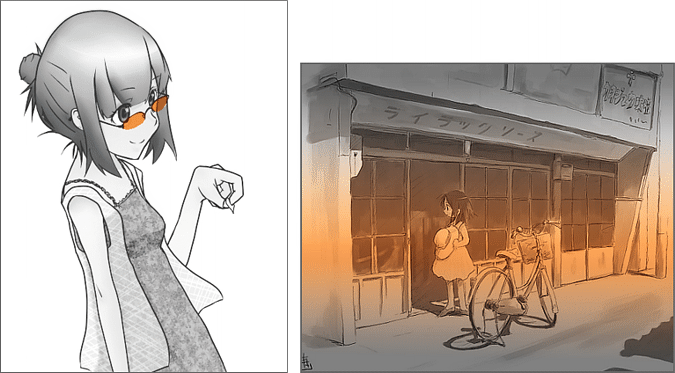
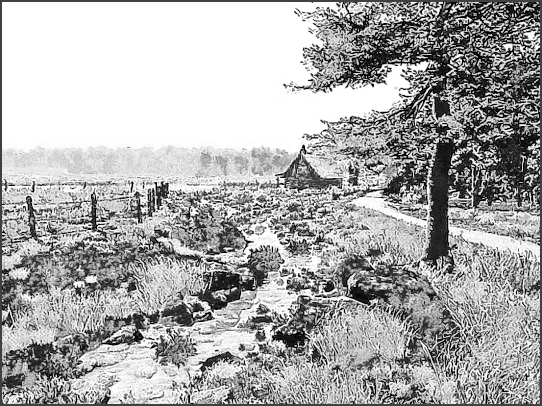
写真を線画化したのは あまりきれいじゃない。 しかし処理手順は他のものにも使える。 CGにフォトリアリスティックレンダリングというのがある(これに使える)。 skup なんかだと線画も書き出せるから フォトリアリスティックと線画とを合成して、そのあと処理するということもできる。
写真を線画化したのも 使い方で面白くなる。 グーグルおみせフォトを線画化&漫画のコマにして、そのコマクリックでグーグルに切り替える。 そうするとグリグリ見回わすことができる。(そしてまた漫画に戻る)
グーグルおみせフォトはお店紹介でもあるから、このやり方は漫画の中に広告を取り入れるということでもある。 可能性はまぁまぁあるのではないか。 (このflash ではグーグルおみせフォトは動かないです、キャプチャ画像です。)
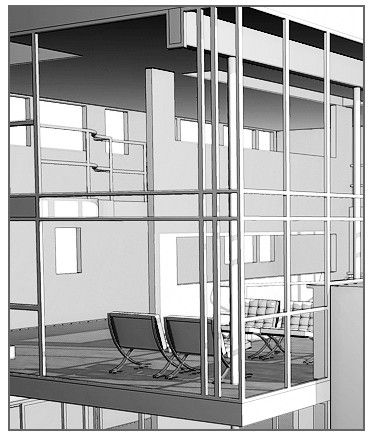
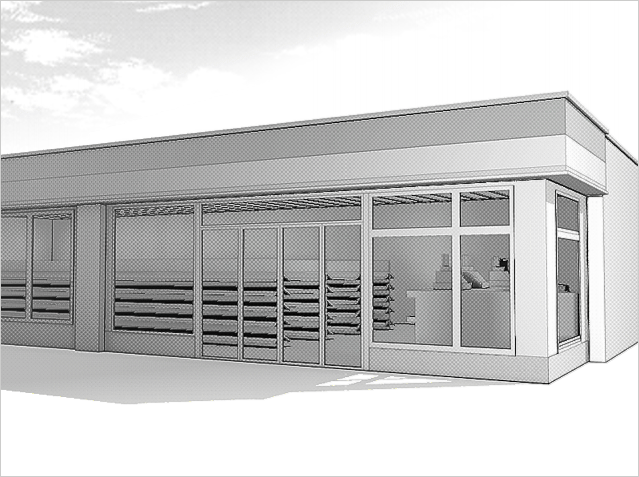
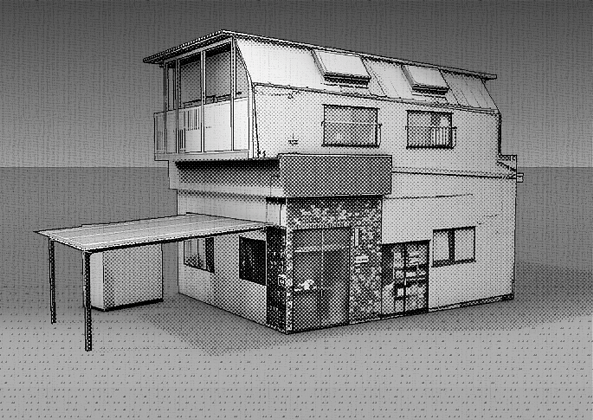
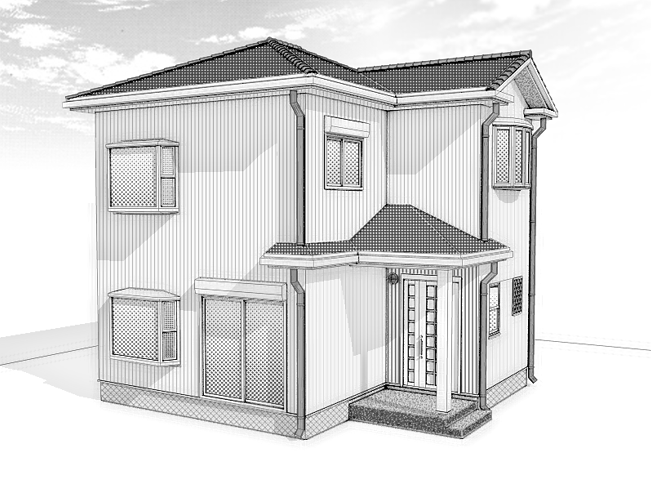
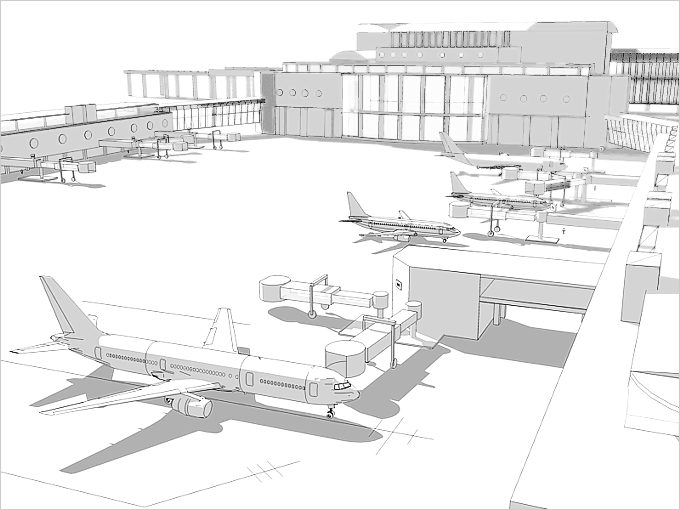
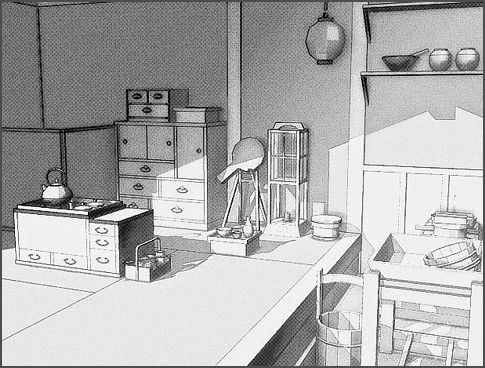
また、店内や外観をその店に似せた3Dモデルがあれば、そのモデルから背景画が作れる。 その背景画をグーグルマップで表示される画像と同じ構図、同じ絵柄にし フリップ切り替えでグーグルマップと関連付ける。 そうしておいて、その中を主人公に移動してもらう。 (一応 このへんが方向性)
たとえば、登場人物を 津田さんや佐々木氏にしたなら それはまたソーシャルとも関連づいてくる。
● グーグルマップ上にグーグルおみせフォトが出た状態(背景画化したページ。 見回せます) - 
● おみせフォトに関するアナウンス ‘おみせフォトで360度パノラマ写真が見られるようになりました’ - 
Re: ‘漫画の背景共有データベースつくろうよ!’ (togetter)
前の続き |
返信 |
Reply 漫画背景画 | |
Re: ‘漫画の背景共有データベースつくろうよ!’ (togetter)
背景画研究 2 |
返信 |
Reply 漫画背景画 背景画研究 | |
漫画の中で主人公は動く。 主人公もインテリアデザインで言うところの生活導線のようなものを持っている。 その可動範囲のチューブ空間 以外のところが背景であるとも言える。 可動範囲チューブ空間以外のところを主人公に迫らせ近づけたなら、出来事が起こりやすくなる。
背景の方から主人公に迫れ、という発想もある。
今は 放射性物質が自分たちの周囲に迫ってきている。 そうであるなら、原発の放射能漏れは背景画になる。
さて、周囲の環境(背景画) が自分に迫ってきているキャラクターはチューブ空間(行動可動範囲 and 生活導線) の中をどう動く?
(もちろん 原発を題材にする場合は、下調べをちゃんとして科学的根拠にもとづき誠意をもって描かないといけません。)