画像
calm (静かな、穏やかな) |
返信 |
画像 | |

カーー ム
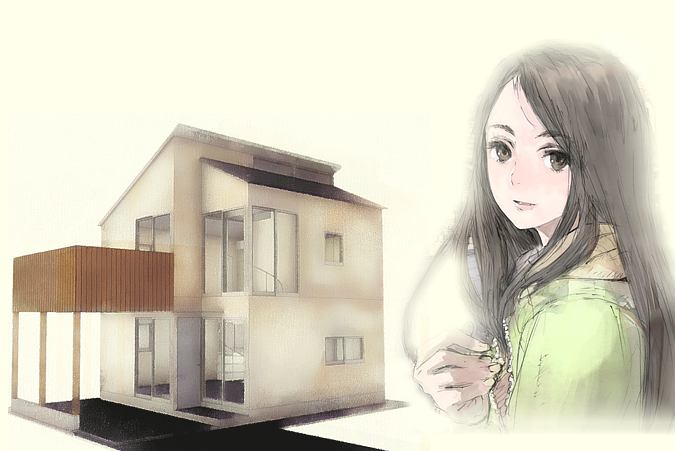
3Dモデルからモノクロ絵 |
返信 |
画像処理 | |

CGからモノクロ絵 って少ない。 そういえば 水墨画をCGで作る とか中国でやってたな。
一つ前のHDRのと合成できないか..
モノクロ絵で描きスタイルを出すと結構 個性化する。
レンダリングは一般的にしておいて2D処理で特徴づける という方向やね..
ゴールド 1 |
返信 |
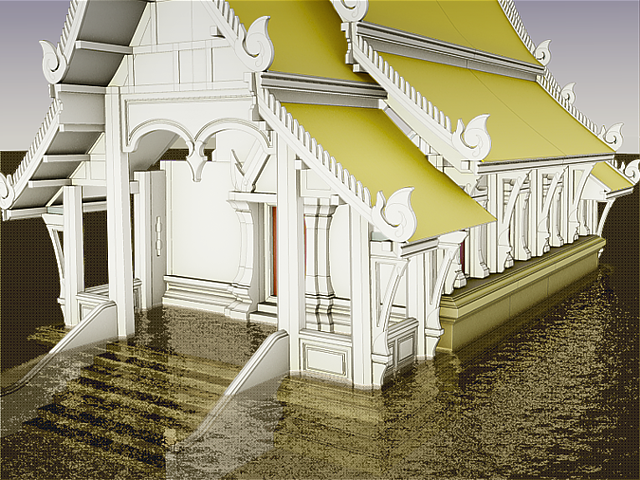
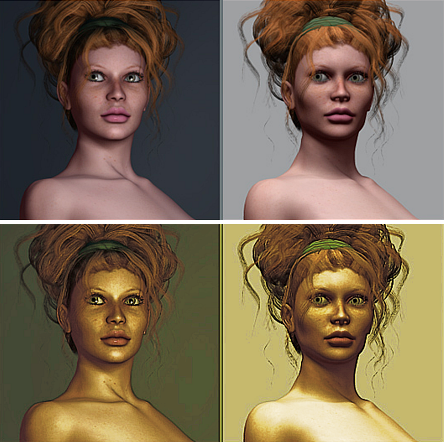
画像処理 3DCG ゴールド化シリーズ | |

一般的なCGのレンダリグは金属質。 人肌にしても色こそ肌色だが質感は硬い。
それなら いっそこれをゴールドにしてみる。 結果は、やはりゴールド感がギラッと出た。
テクスチャーの段階で人肌テクスチャーを金っぽくして、それでレンダリングすれば ゴールドのモデルができる。(普通はそうする。 どちらがゴールドっぽくなるかというところ。 テクスチャーの段階かレンダリング後か)
逆に言えば、Poser のレンダリングは金かブロンズから色が抜けた味気ない軟金属ともいえる。
(だから感覚的にグッと来ない。 こんなのがいいのかなぁーで止まってしまう)
晩秋から冬、年末にかけては ゴールド感ある絵が季節に合う絵だったりするので、ゴールド化は有効な処理だろう。
スクリーントーン練習 11 カラーイラストのスクリーントーン化 |
返信 |
画像処理 漫画背景画 スクリーントーン練習 | |
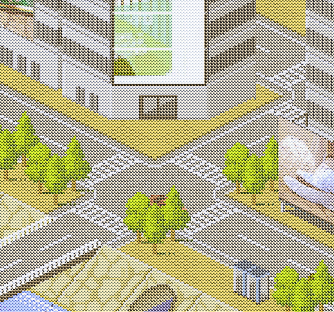
(クリックでフリップ)
建物のコントラストを弱めてフラットにした。 その方が建物の影の中まで見ていける。
カラーだと光が当たっているところがまず目に入り影の中まで目が行かない。 このへんもモノクロ化のコツなのでは。(というかそこにモノクロ化する意味がある。モノクロ化のポイントは影の中)
カラー画像の時点でもう少し白いところを増やしておけば処理後画像にメリハリがつく。
追記 :
多くの人は子供のころから漫画を読んでいるから 頭の中にはスクリーントーン漫画絵の膨大なストックが眠っている。
ここにチャンネルを合わせることができれば 絵と絵の間のコマなんて脳が勝手に埋めはじめる。
このチャンネルをどんどん刺激すれば溢れるようにイメージが湧き出してきて脳トレを超える脳トレになる。
カラーじゃチャンネルが合わない。 モノクロスクリーントーン画で建物の凹部に影を与え、そこを緻密に描くことで目を引っ張り込んで探らせる。 影の中の探索過程において脳が活性化する(のではないか)。
いまのところ、仮説です。
スクリーントーン練習 9 |
返信 |
画像処理 漫画背景画 スクリーントーン練習 | |

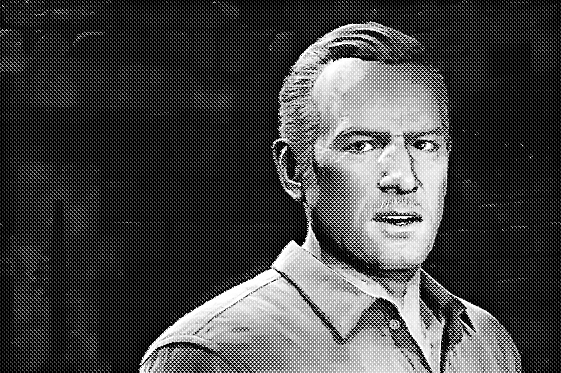
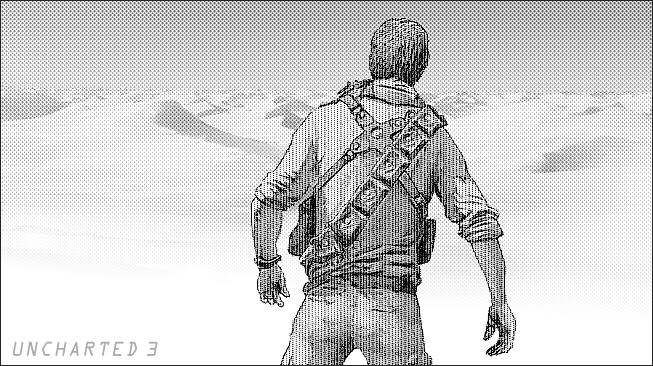
アンチャーテッド - 砂漠に眠るアトランティス PS3 (別窓) (HRさん用アフェ)
動画のキャプチャ画像を元にドローイング、そしてスクリーントーン化。
ドローイングはシャープペンと鉛筆。 鉛筆っぽさがなくなるよう処理した。
ピクトグラム シンボルマーク シルエット アイコン |
返信 |
画像 | |
これらは一つのまとまり。 一つのイメージクラウド。
スクリーントーン練習 6 |
返信 |
画像処理 漫画背景画 スクリーントーン練習 | |

アンチャーテッド 砂漠に眠るアトランティス
ゲーム画面の加工。
元画像に手書きで線を描き足してから加工する手もある。
少し目を粗くした加工。↓

痛車をこえたオタク車 |
返信 |
画像 | |

(作 x3ru)
こっちの方が それっぽい。
これに加えて鉄男で、この車に乗って鉄道写真を撮りに行く、とか。
スクリーントーン練習 5 |
返信 |
画像処理 漫画背景画 スクリーントーン練習 サッカー | |

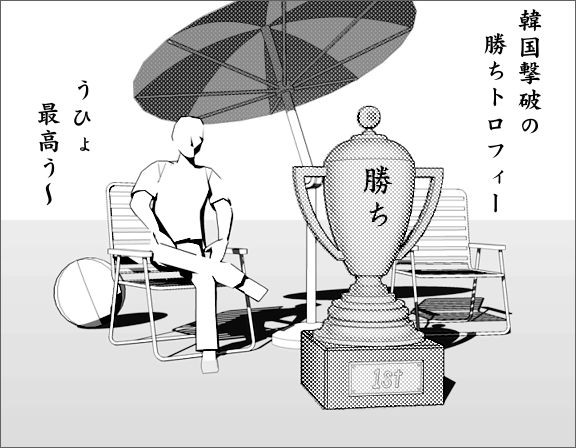
トロフィーのところ いい感じのスクリーントーンになった。 3Dモデルからとは気がつかないかも。
少しずつカイゼン。 後ろは処理していない、SketchUp 書き出し画像そのまま。 パラソルの傘のところはちょっと処理。
---
● スポーツライター金子氏の記事 (この前の日韓戦)
>> 何より驚かされたのは、攻撃面における意識の変化である。
思えば、日本のサッカーは長く“アシスト至上主義”に毒されてきた。玄人と言われる層は、ゴールばかりに目を向ける素人を嘲笑(あざわら)い、アシストこそがサッカーの華であるかのように振る舞ってきた。「点をとるだけがストライカーの仕事ではない」という言葉もよく聞かれた。 <<