モノクロ
キャプチャ画像の加工 モノクロ (Mass Effect 3) |
返信 |
画像処理 モノクロ線画 特筆 | |
スカイリム、キャプチャー画像のモノクロ線画化 |
返信 |
画像処理 モノクロ線画 漫画 | |

(拡大)
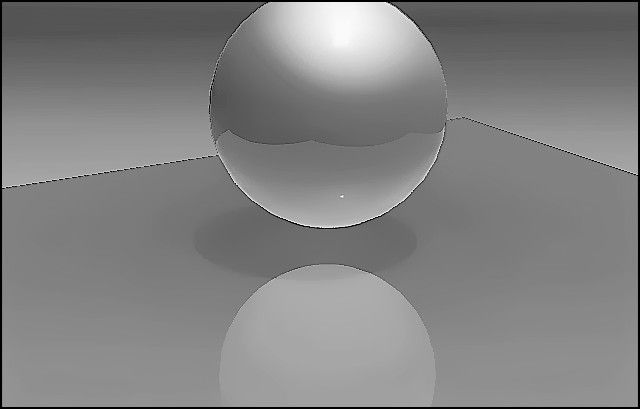
スカイリムのCGはバンプとテクスチャーがモリモリしている。 ドラクエ11のきれいなグラデテクスチャーとはかなり違う。
● 元画像
● 「リム rim」 は、円形な物の縁、「フレーム」 は四角な物の縁。
スカイリムとは空の縁。 つまり空を居場所とする人から見た水平線。
● The Elder Scrolls V: Skyrim(スカイリム)とは、Bethesda Game Studioが制作したオープンワールドのシングルプレイヤー用RPGである。「The Elder Scrolls」シリーズの5作目にあたる。タイトルであるSkyrimとは、シリーズの舞台、タムリエル大陸の北部地方の名称である。
前作でワールドシミュレータとしての大きな役割を持っていたRadiantAIは更に強化され、人々は漫然とぶらつくのではなく、生活のために仕事を行う様子などが実現される。本作では新たに製作されたゲームエンジン"Creation Engine"を実装、描写精度の高さと動作の軽さを両立させている。
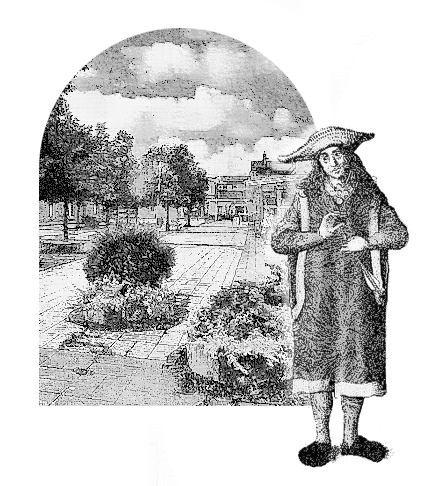
Vue画像の加工 モノクロ線画化 |
返信 |
画像処理 モノクロ線画 漫画背景画 | |

(拡大)
● 元画像
● 元ページ
https://www.renderosity.com/mod/bcs/medieval-training-camp---extended-license/110950/
まずはモノクロ画像をしっかり作る。
Vue画像のモノクロ線画化 |
返信 |
画像処理 モノクロ線画化 漫画背景画 | |

(拡大)
● モノクロ 2 |
● 網点あり |
● カラーもの |
● 元画像 |
● 元ページ
https://www.renderosity.com/mod/bcs/autocar-u-7144-t-for-vue-/95749/
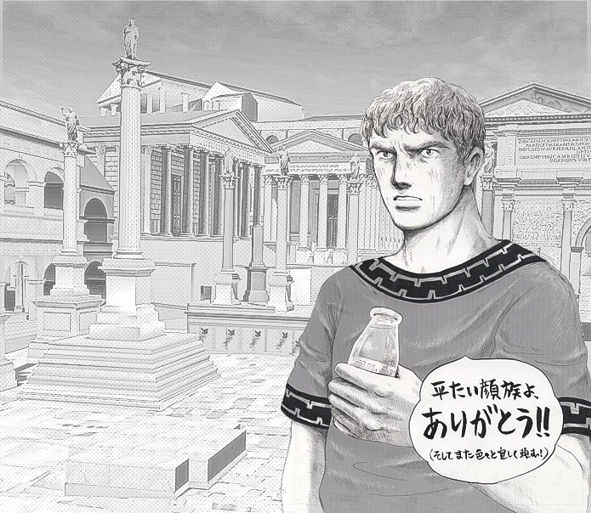
「ローマ人の物語」の読みどころ【まとめ】: わたしが知らないスゴ本は、きっとあなたが読んでいる |
返信 |
Quote ローマ 画像処理 背景画 モノクロ | |

肩ヒジ張って読む必要なし。好きなトコから始めて、ヤになったら止めればいい。それが、ハードカバーで15巻という大著とつきあう最適解。お婆ちゃんなんだから、集中力が尽きてつまらねぇ巻もあれば、ノリノリ(死語)で飛ばしてて、読んでるこっちも夢中にさせられるような章もある。このエントリでは、面白いところを集中的にオススメするから、ソコだけを愉しめばいい。例えば出だし、とりあえず第1巻から読み始めると、ちっとも面白くないので要注意!初読なら「ハンニバル戦記」のある文庫本第3巻から読むべし!(文句なしに面白い徹夜本だおー)。
そんなつもりで、各巻の「読みどころ」をだらだら書いてきたが、書き手の自分でも何をどこまで書いたのか分からなくなってきたので、まとめる。
文庫本なら第3巻から読むべし。
ローマ = アメリカ
● まさかハンニバルがアルプスを越えてくるとは.. イコール
● まさか旅客機がツインタワーに突っ込んでくるとは..
● ローマ人の物語II「ハンニバル戦記」(ハードカバー) の読みどころ
http://dain.cocolog-nifty.com/myblog/2006/09/ii__df4e.html
>>
本書は「ローマvsカルタゴ」という国家対国家の話よりもむしろ、ローマ相手に10年間暴れまわったハンニバルの物語というべきだろう。地形・気候・民族を考慮するだけでなく、地政学を知悉した戦争処理や、ローマの防衛システムそのものを切り崩していくやり方に唸るべし。この名将が考える奇想天外(だが後知恵では合理的)な打ち手は、読んでいるこっちが応援したくなる。
<<
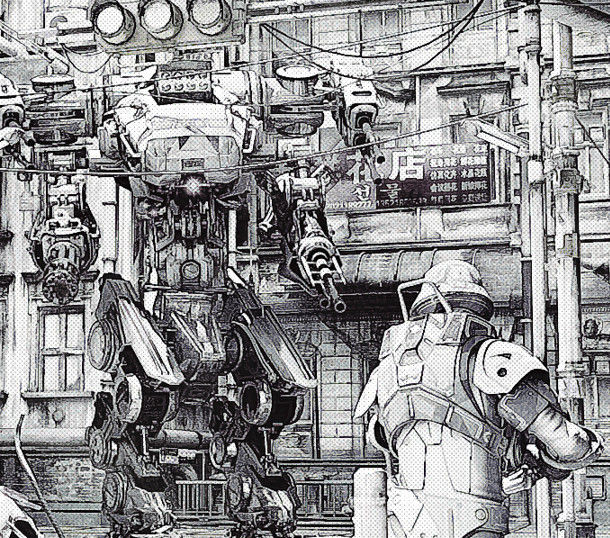
Octane Render 画像の加工 コミック化 |
返信 |
画像処理 モノクロ線画 特筆 | |

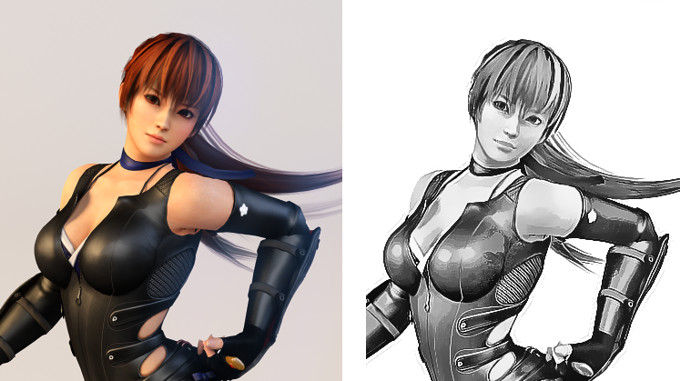
(クリック別タブ)
画像制作者 : RGUS さん。 (オクターンレンダーを Poser プラグインとして使っている。 Poser使い)
オクターンレンダーは線画化素材として可能性ある。 Vue はドット単位でディザリングされるから線画化には向いていない。
CGツールの中でテクスチャーにスクリーントーンを使っても面白い。 アンビエントオクルージョンにテクスチャーを掛けてもいい。 そのあとレンダリングし線画化する。 (線画化素材として最適なものをCGツールの方で作る)
しかし、基本的には面と面の境目のコントラストのところからしか線は出ない。 言ってみればシャープネスの延長。(漫画化フィルターと同じ) それだから線自体はあまりきれいじゃない。 階調の工夫でそれっぽくしている。 Skupの線なんかを使うとまた変わってくる。
プロの人が結構 顔を出している (pixiv) |
返信 |
雑感 Web漫画 モノクロ背景画 | |
商業的なイラスト、アイテム絵がどんなものかわかって(というか となりに並ぶようになって)、同じことをしていてもダメだ っちゅう気になってくる。
それは すごくいい傾向。 個人的趣味に走った絵や、実験的な作品が増えてくる。 そうなってきてこそ面白い。
Web漫画にしても商業誌と同じ絵柄ではWeb漫画として個性的じゃない。 背景画の絵柄も もっとテイストが違ってていい。 そうゆうのを見たい。
俺も3Dモデルを使っていろいろやってるけど まだまだ。 もうちょっとなんとかしたい。
課題 :
「Web漫画用 モノクロ背景画の制作」
(※ このエントリーは起点)