研究
【プロデル】連なったノードを作っていく日本語コード |
返信 |
ノードベース研究 日本語プログラミング言語 | |
>>
ツリー1というツリーを作る
ツリー1の透明色を紫色に変える
その大きさを{200,200}に変える
ツリー1に、「あ」を追加する
ツリー1のあに、「い」を追加する
<<
https://rdr.utopiat.net/docs/reference/wincontrol/treenode.htm
のページの一番下
もう少し簡単にすると、
・ ツリー1というツリーを作る
・ ツリー1に、「あ」を追加する → ツリー1のあに、「い」を追加する → (同じように)
ノードに、何かを見て判断する機能と、別なノードを作る機能を持たせればノードが生きたものに感じられてくる。 目と手を持たせる。 キャラクターの原型である。
日本語プログラミング言語「プロデル」でフォルダーツリーを作る。 フォルダーツリーもノードグラフである。 |
返信 |
ノードベース研究 日本語プログラミング言語 | |

(拡大)
http://rdr.utopiat.net/docs/onepage/onereference.html#treeview

・ 日本語によってノードベースが生成される。
・ ノードのところに日本語プログラミング言語でのオブジェクトやプロシージャを置いてもいい。
・ このフォルダの連なりが動くと見ればキネマティクス。
・ プロデルでノードグラフを作ってもいい。
● TTSneoも日本語プログラミングツール。 プロデルはTTSneoの進化版。
● プロデル VB6ライクな日本語ブログラミングツール
ネットワーク上で情報の雪雪崩れ現象を起こす情報の力みたいなものを表現する 言葉がない。 |
返信 |
ノードベース研究 | |
やや苦しいけど、言うならば「ドメイン力」。(ドメイン = 支配)
ノードグラフならこの情報の力を表現できるのではないか。 アルゴリズム図(フローチャート)やパイプライン図ではその力を表現できない。
ネットワークの配線が固定されていても、情報の雪雪崩れ現象を引き起こす情報起動力はノード上を移動する、いや 蠢(うごめ)く。 その力の本体は何だろう。
アメリカ国内のネットワーク上で「反中国」という情報起動力が膨れ上がって起動した。 その力はまるでドミノを倒すかのようにバタバタバタと広がり、ネットワークを支配した。 反中国という名のドメインである。
こう考えるなら、その力の本体は「気づき」であり「インスピレーション」であろう。 アメリカ人の気づきの集合知が情報起動力を生み出し、雪雪崩れ現象を引き起こした。
AIに対抗する人の力、「気づき」「インスピレーション」は今、その力を伸ばしている。
● 始まりは、アメリカ人の小さな「あっ!」であり、終わりはアメリカ人が「うん」と言うまでである。 つまり、五十音「あ」から「ん」までの長い長いノードグラフの旅。
「琴線に触れる」とは心の中の物語ノードグラフの線が振動して、つながりを確 認することで感じる感覚である。 |
返信 |
ノードベース研究 | |
つながっていない線を振動させてもピンとこない。 親と子の物語で琴線に触れるものがあったのなら何と何がつながっていてその線がどう振動したのか、である。
ノードグラフとアルゴリズム図とはちょっと違う。 |
返信 |
ノードベース研究 メモ | |
ノードグラフは繰り返し処理、ループ処理を表記するのが苦手でどちらかと言うと一方向である。
ノードグラフはツールとして使っているものなので感覚的、経験的にわかるものである。 概念的なプロセス図を理解するのとは違う。
ノードグラフツールが普及して、多くの人が使うようになったことで体験的な共通感覚のベースができてきた。(これからも増えていく、廃ることはない)
「あなたは ノードグラフのあの線をビューーとつなげたことがありますか?」
簡単な経験があるかどうかです。
http://x3ru9x.sa.yona.la/15604 |
返信 |
ノードベース研究 | |
・ ベースとは基地、地場。
・ スタジオはスタジオ、アニメーションスタジオとか。
同じ基地的な所の名称として、ゲーム内ではいわゆる「宿屋」「冒険者組合依頼紹介所」
・ リアルでは「居酒屋」
基地的な所とはノード。
Unity、C4D のノードグラフツール |
返信 |
ノードベース研究 | |
● Unity : VFX Graph (ノードベースのGPUパーティクルシステム)
● C4D : MoGraph & XPresso (オブジェクトをグループで動かすアニメーションシステム)
● その他CGツールのシェーダーグラフとかマテリアルノードツール
ノードベースを単にツールとだけとらえず、ノードベースそのものを対象とする切り口もありなんじゃないか。
佐々木氏が以前から提唱しているキュレーションにしても、「文脈」は線でつながれたノードグラフだし、また、ウェブ上でその情報を知ることとなったページの辿り方もノードグラフである。
ノードベースであれやこれやは、マインドマップとも通ずるな.. |
返信 |
ノードベース研究 | |
・ マインドマップがノードベース化すると中心のコアは何かのオブジェクトだ。
・ 「ノードベース」流行りそうだなー
・ 漢字で模擬的なノードベース図を作れるのでは? 「漢字ノードベース」とか。
● TouchDesigner (ノードベースプログラミングツール)
https://techblog.kayac.com/2018/12/16/080000
・ ここにきてノートベース、ノードベースは来年に向けての仕込みだ。
・ 将来、ノードベースとAIが融合して、ノードベースでAIが使えるようになるのではないか。
・ 文章要約のあのAIもノードをつなぐようなUIにして出しておけば、その先に可能性が見えてくる。
・ よし、ノードベースやろう !! 来年の四月、どうなっているか...
TouchDesigner |
返信 |
ノードベース研究 ツール | |
https://techblog.kayac.com/2018/12/16/080000
ほー、ノードベースプログラミングか...
新海風背景画は日本画的でもあるな.. |
返信 |
新海風背景画研究 | |
日本画をクリアにしてエフェクトをたっぷりかけたもの、とも言える。
新海風背景画の根っこの絵心は日本画なのかも。
画像処理は日本画を作る、というイメージをもってやった方がいいか...
置き方一つで違ってくる |
返信 |
雑感 構造化研究 | |

どちらが絵的か or ストーリー的か(物語内に持ってこれるか)。 やはり上の置き方でしょう。
中身を箱の手前に置く、というだけのことで違う。
個別の物の羅列は人の感覚にフィットしにくい。
くくれる か くくれない か、の感覚。 上の置き方の場合、意識しなくても くくってしまう。
絵の構図の取り方にも通ずる。
Facebook 写真 |
返信 |
アイコン 構造化研究 | |

『 Facebookを分厚くする 』 いいコピーだ。
----
Facebook は写真が面白くなるサービスでもあるなー。 (あのタイムラインは写真が生きる)
普通の人が普通に撮った記念写真、そうゆうのがFacebook 標準写真である(ような)。
そうであるなら、その標準写真はグリッドのようにつながっている。
そして、いい写真(プロが獲ったうな)は、そのグリッドの間に挟(はさ)まっている。 構造的に見るなら そんな感じ。
人間関係で作られた構造の中に写真がある。 一応 そう置いてみる。
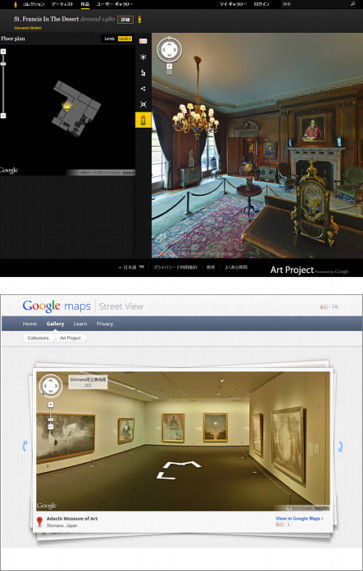
前のエントリーで、構造の中に絵があるとインタラクションのからくりを埋め込める、と書いた。(グーグルストリートビューのやつ。美術館の中の絵 )
)
そしたら同じ要領で、"人間関係の構造内に写真がある" にもインタラクションのからくりを埋め込める(のではないか)。
人のつながり構造を どうゆうふうに建物のように視覚化するか、そのへん課題だけど。
これができたなら 写真がまた一つ面白くなる。
● (参考) あの美術館 ↓
View Larger Map
グーグルアートプロジェクトへの入り口は2つありますねー |
返信 |
google 構造化研究 | |
● 黒画面の方 → http://www.googleartproject.com/ja/
作品の方から入る。
● 白画面の方 → http://maps.google.com/intl/en/help/maps/streetview/gallery.html#!/art-project
ロケーションから、という感じ。

ロケーションと作品をむすびつけて構造化している。
というか 地図があって美術館があって作品がある、をそのまんま形に。
絵と同時に建築も見ることになる。 建物内の構造をなぞる(中を移動するから)。
ユーザーは構造をなぞりながら絵を見ていく。
このへんの画像を使って何かできないものか...
まぁ、簡単なところで どれかの絵がドアになって向こうの部屋に行ける、とか。
ドアにするために その絵か横の絵にインタラクションの細工を仕掛けておくと。
ある意味 ドアを設置する細工はインタラクションによる建物の再構造化。
絵だけをスライドショー的に見せていたんじゃ そんなインタラクションは盛り込めない。 構造の中で絵を見せるという形だから盛り込める。
Re: ‘漫画の背景共有データベースつくろうよ!’ (togetter)
背景画研究 3 |
返信 |
Reply 漫画背景画 背景画研究 広告とは | |
確かに製品はムダが省かれ洗練されている。 しかーし、そのかわりというか 広告は無数にばらまかれている。 広告費も製品価格に入っているから、一人の人が受け取るには必要以上でムダとなるものがやっぱり入っている。
広告や口コミを無数にちりばめて一つの環境とし、その中でユーザーにアップル製品を使ってもらう、というような構図となっている。 つまりはブランド戦略。 そして、ユーザーはそれを心地いいと感じる。
アップル製品のバックにある背景画とは広告と口コミがちりばめられた街であり人が集まるコミュニティーと言える。
ここにおいて製品とそのバックグラウンド(背景画) がどんな構図を取ればいいのかが見えてくる。 アップルにとっては環境も製品の一部。 そうであるなら、個々のアップル製品の向こうには必ず背景画がある。 ここを描けばアップルファンは食いつく。
ユーザーがアップル製品を口コミする行為は環境を作ることであり、製品の一部を作っているということでもある。 口コミ行動を起こすちょっとした動機付けとなっているのはポスターなどの広告。 それゆえ広告はいいデザインでないといけない。 そのデザインの意図は口コミを着火させるということ。 購買意欲を刺激する広告デザインということじゃない。(そっちの方向に行くのは古いし間違いと言ってもいいくらい)
すぐれた実機があって、センスのいいデザイン広告があり、そのセンスあるデザインが他社製品との比較の中で口コミをレバレッジする。 ユーザーの口コミという営業があり、それがアップル環境を形成してアップル製品の一部となる。 どこで化けているかと言うと、アップルがユーザーを刺激し、ユーザーの口コミをレバレッジするところ。(レバレッジの軸は他社製品) ここで付加価値が何倍にもなる。 アップルユーザーの営業の勤勉さ。 ユーザーはエネルギッシュに働いている。
この時代、広告は製品の背景となっている環境を調べ、製品と対応するその背景環境をトピカルにフゥーチャーすることでもある。 端的に言えば、広告(マーケ) とは背景画を描くこと。 ここにおいて、広告と背景画は結びつく。(ここで言う背景画には2D、3Dの仮想空間も入ります)
---
アニメにおいての商品はキャラクター。 しかしキャラクターだけでは商品として成り立たない。 背景画や音楽を必要とする。 その背景画や音楽にはキャラクターの個性と密接に関係づくものが ちりばめられている。 もし、背景画と音楽が現実世界の風景とオーバーラップするものであるなら、マーケティングはすでにアニメの中で行われている。 たとえば、トトロなんかでは、サツキとメイ、トトロという登場人物に対して、彼らが一番生き生きする環境であるような 原風景(日本の)を描いた背景画が背景環境としてお膳立てされている。 背景画(物語の背景)を どこかしら現実世界を映したものにすることは、広告マーケのミニチュアモデルをアニメの中に置いているとも考えることができる。
で、この編集を一体誰が監督しているのかというと、それは鈴木氏。 鈴木氏は、マーケティングも考えに入れなければならないプロデューサーであるがゆえに、背景画(大きい意味での) の最高責任者の役を担うことにもなっている。 鈴木氏の仕事は、アニメの中に置いたマーケティングモデルとしての背景画を現実世界に拡張しお客を包み込むこと。 鈴木氏のマーケティングの仕事はすでにアニメの中で始まっている。
アップルとジブリには、製品に背景環境も含める という点で共通するものがある。






