ウェブ
ザ・インタビューズ 2ヶ月で会員20万人 大ヒット |
返信 |
ウェブサービス ザ・インタビューズ | |

平民さんはすでに有名人。
平民さんは、質問を選びながら自分で自分のエッセンスをうまく引き出している。 まさに自己キュレーション。
自分の文章スタイルを持っていて、スルスルスルーと読ませる。 内容もグッときて伝わってくる。
平民さんのウェブリテラシーはすごい。 わかってるよなー。 津田さんと同じぐらいウェブの上をスイスイ泳げる人だわ。
わかっていない人は 自分が答えられない質問や どうでもいい質問(自分にとって) に漫然と答えてしまって 自分のエッセンスを埋もれさせてしまう。
ウェブがソーシャルウェブに移行しているこの時代(&これから) に必要なウェブリテラシーを持っているのか持っていないのか、そのセンスがあるのかないのか、がすぐにわかる。 ある意味、あそこは自分が試される試練の場。 うかつには近寄れない。
グーグルストリートビューを使ったADR的なもの |
返信 |
Reply 自己レス ウェブスタイル | |

少し前のエントリーで、グーグルマップあたりで表現スタイルできないか.. とか言ってたやつ。 ほんのちょっとできた。
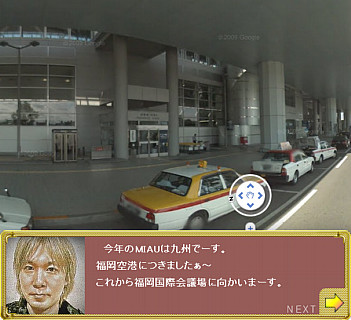
今の見た目はアドベンチャーゲーム的だけど、仕組み的にはいろいろ工夫できるのでこれから少しずつ変えていく。
セリフの進行をトリガーにしてグーグルマップAPIを叩く仕組み。
この表現スタイルを、"ストビュースタイル" と呼んでいます。 (津田さんが "tsudaる" なら、俺は "ストビュー" でいくよ)
Firefox と Chome のみ。 IE ではレイアウトが崩れる。
進んだところまで保存されるので、再読み込みしてもセリフは同じところです。
あと音も必要。
‘オシャレ部屋の写真を投稿&閲覧 「reroom(リルム)」オープン’ (はてブ経由) |
返信 |
ウェブサービス | |
このサイト、使いようによっては、背景画作りの参考になる。
本のフレーズを引用して投稿する読書管理サービス「InBook」 |
返信 |
ウェブサービス | |
http://japan.cnet.com/review/editors/story/0,3800080080,20408448,00.htm
ちょろっと訪れてみた。
しかしこれ、引用がかなりの数になると本が解体される。 まぁ そこまではならないだろうけど。
こんな引用があった。

ほーー。
珈琲豆のような乳首も、実際は果実です。
とか言ってみる。
Cacoo - Web上で図の作成とリアルタイムコラボレーション (はてブ経由) |
返信 |
ウェブアプリ | |
ちょろっと使ってみた。 かなり高機能。 すごい。 サイト自体がよくデザインされてる。
● ↓ は貼り付け用タグでの貼り付け。(iframe タグをobject タグに変えるとここでも表示可能。ただしFFoxのみ。)
Re: PopIn Rainbow
PopIn Rainbow 用キーワード |
返信 |
Reply 自己レス ウェブサービス | |
(このページはPopIn Rainbow 用キーワードのページです。 ↓ に行って使います。)
http://popin.cc/cgi-bin/proxy/base.php?url=http://fh9xif.sa.yona.la/1187-- 
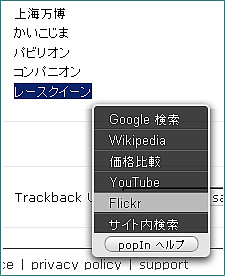
(2クリックで漢字熟語、カタカナキーワード選択状態、 3クリックで一行選択状態)
上海万博
かいこじま
パビリオン
コンパニオン
レースクイーン

PopIn Rainbow |
返信 |
ウェブサービス | |

あの PopIn サービスに PopIn Rainbow というサービスが加わった。
で、
PopIn Rainbow のデモ画面のトップを非表示にすると、これはそのまま便利ページとして使える。
まずURL、 url= のあとに自分のページ。↓
http://popin.cc/cgi-bin/proxy/base.php?url=http://fh9xif.sa.yona.la/1178

↑ はトップタイトルが表示されているとき。 これを FFox の Stylish で非表示にする。 以下css。
はじめ ↓
@-moz-document url(http://blog.livedoor.jp/),
url-prefix(http://blog.livedoor.jp/dankogai/),
domain(popin.cc) {
div#header {
display: none;